GitHub Pagesを使ってみる
概要
github.comのPages機能を使ってみたくて、昨日sphinx-revealjsを練習して作成したページを公開したので、その手順をまとめてみる。
自分の利用条件
今回は動作確認に近いので、公開ページの質は気にしない。
手順
- リポジトリの作成
<my username>/sphinxというリポジトリを作成した。 - 公開ファイルの構成
/docs配下のディレクトリにindex.htmlを配置する必要なので、python仮想環境で作ったsphinxでの出力ディレクトリbuild/revealjs配下のファイルを丸ごとリポジトリの/docs配下にコピーするようにする。 - Makefileの作成
毎回手動では手間なので、ローカルのリポジトリに以下のMakefileを作った。
.PHONY: all REVEALJS = $(HOME)/dev/sphinx/build/revealjs TARGET = $(HOME)/dev/github/sphinx/docs all: $(TARGET)/index.html $(TARGET)/index.html: cp -rp $(REVEALJS)/* $(TARGET) clean: rm -rf $(TARGET)/*
- git commit / push
ここまで来たら、いつものadd & commit & pushとかでgithub.comに公開ファイルを反映。 - Pages公開設定
github.comのリポジトリ画面の右にある「Settings」にて

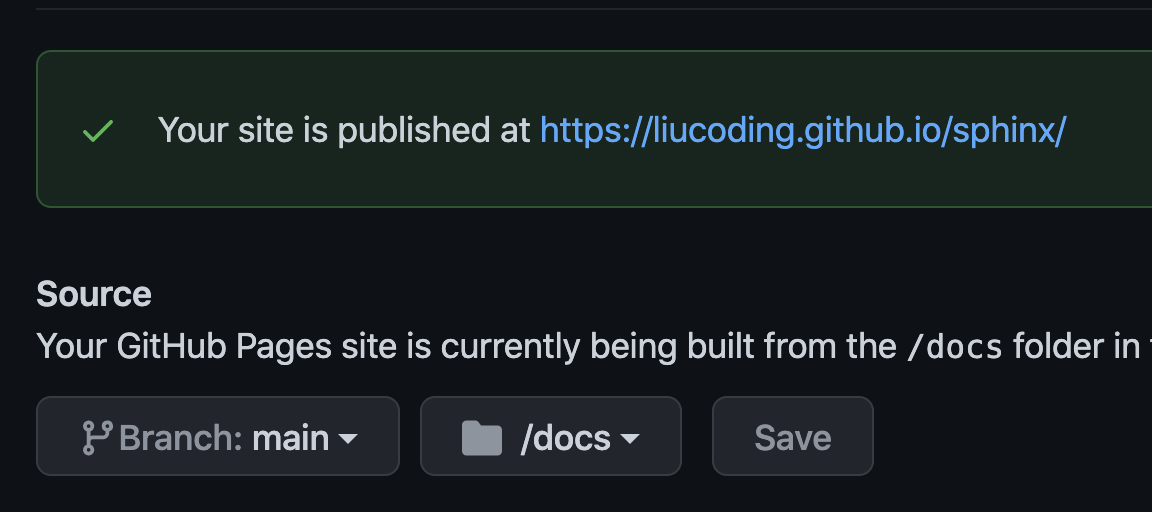
の「Check it out here!」をクリックして、下記の「Source」部分を設定(設定内容は自分の場合)

「Your site is published at」の所に緑の「✓」が付いてたら、公開設定が完了されている証拠。
公開後のトラブルシューティング
公開設定してから、1時間以上立ってもページアクセスの結果が「404」のまま。 ネットに、公開設定後に反映される(正しく表示される)まで1、2時間かかる場合があると書いている方がいるので、少し待つことにした。
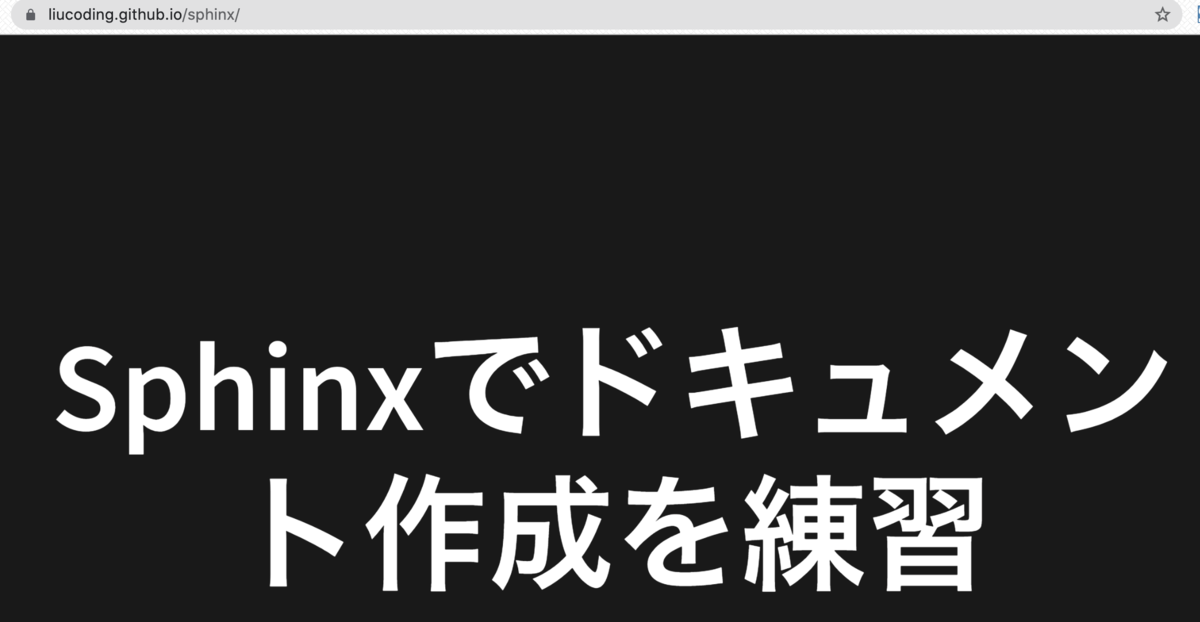
ようやくアクセスできるようになったが、明らかに表示がおかしい(cssやjsが反映されていない様子)。
ChromeのデベロッパーモードのConsoleに、エラーがいっぱい出ているのではないか?、、内容をみると、どうやらdocs/_static配下にあるcssやjsなどの読み込みエラー。
ネットで調べたら、GitHub Pagesで公開する|Sphinxでもプレゼンテーション によれば、
Sphinxの標準構成では、静的ファイルはまとめて/staticというパスにコピーします。 一方でGitHub PagesはJekyllというソフトで動作しているのですが、Jekyllのデフォルト動作として「アンダースコアで始まるパスは参照できない」という挙動となっています。 そのため、この問題を回避するために.nojekyllというファイルを用意することで、/static配下のファイルもリクエスト可能にする必要があります。
だそうで、早速ローカルリポジトリのdocs/直下に
$ touch .nojekyll
して、続いて$ add / commit / pushした。そしてら、無事に正しく表示できた!

まとめ
今回は手動で動作確認をしたが、1つ目の参考資料に書いてあるように、下記の2、3、4番を自動化させたい。
- 必要なソースを一通りコミットする
- ソースからHTMLをビルドする
- ビルドしたHTMLを特定ブランチにコミットする
- 上記のコミットをGitHubにプッシュする