AWS無料枠で1台のEC2上にWordPressを構築
概要
AWSの無料枠を利用して、EC2にWordPressを構築し、ブログを書けるようにする。
サマリー:
| 項目 | 内容 |
|---|---|
| EC2タイプ | t2.micro。1vCPU, メモリ1GB |
| ストレージ | 30GB |
| ELB | ALB |
| LAMP | Amazon Linux2 / Apache2.4.53 / MariaDB10.5.10 / PHP8.0.16 |
| WordPress | 5.9.3 |
| プロトコル | HTTP/HTTPS |
前提
AWS上無料枠の申込が完了し、ルートユーザーが作成され、MFA認証のセキュリティ設定が完了していること。
手順
IAM(アイアム)ユーザーの作成する
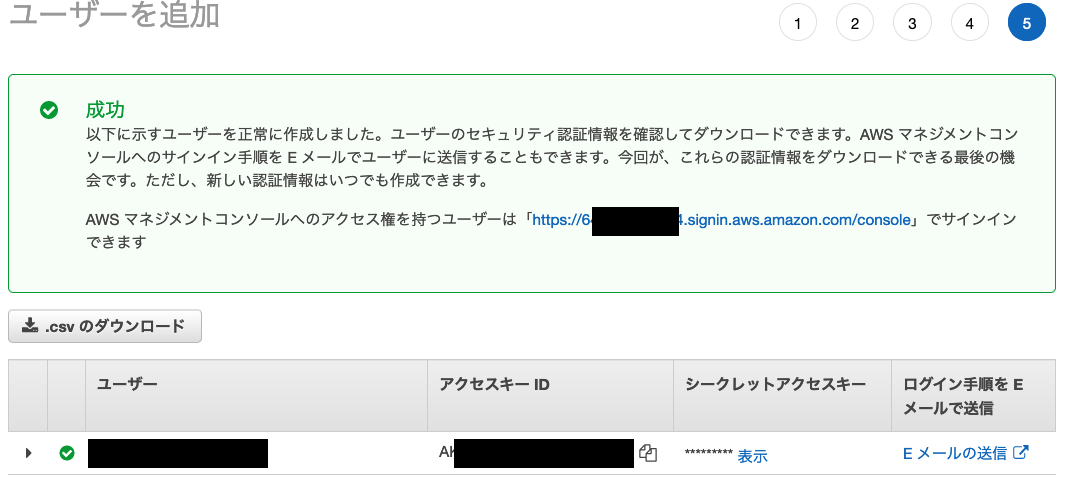
Identity and Access Management (IAM)のメニューにて、

- 「ユーザーを追加」ボタンを押す。
- ユーザー名を決めて入力(割愛)
- 下記チェックをする
- 「アクセスキー - プログラムによるアクセス」
- 「パスワード - AWS マネジメントコンソールへのアクセス」
- 「コンソールのパスワード」に「カスタムパスワード」にチェック、そしてPWを設定。
 にて
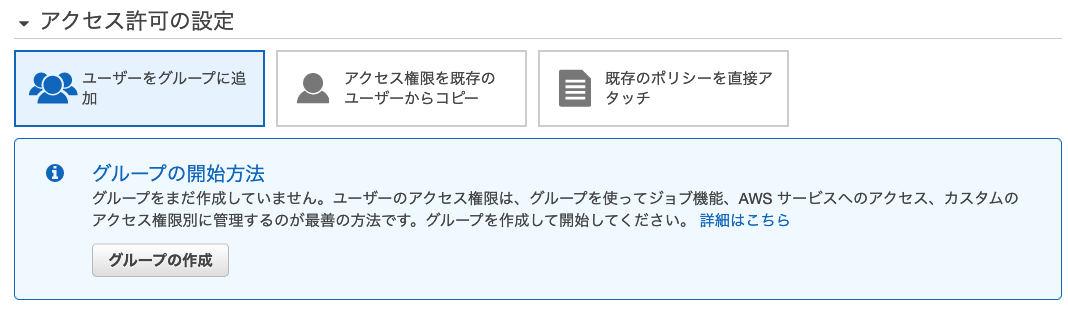
にて
- 「グループの作成」ボタンを押す。
- グループ名を決めて入力(users)
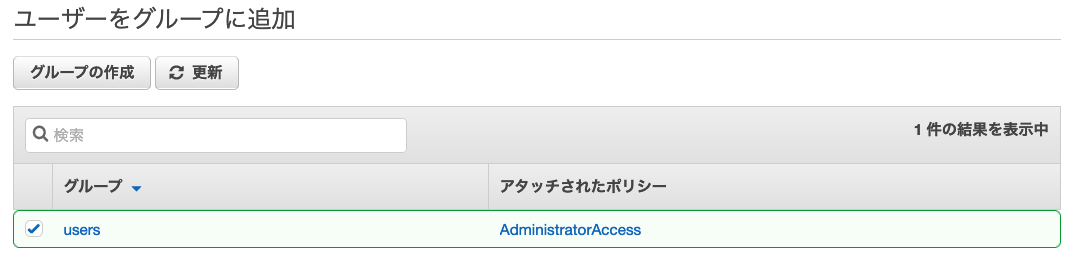
実質管理者として作業できるようにしたいため、「AdministratorAccess」にチェック。 - 「ブループの作成」ボタンを押す。

- 「「次のステップ:タグ」を押す。
 タブの追加は一旦なし。
タブの追加は一旦なし。 - 「次のステップ」を押す。
- 「ユーザーの作成」を押す。

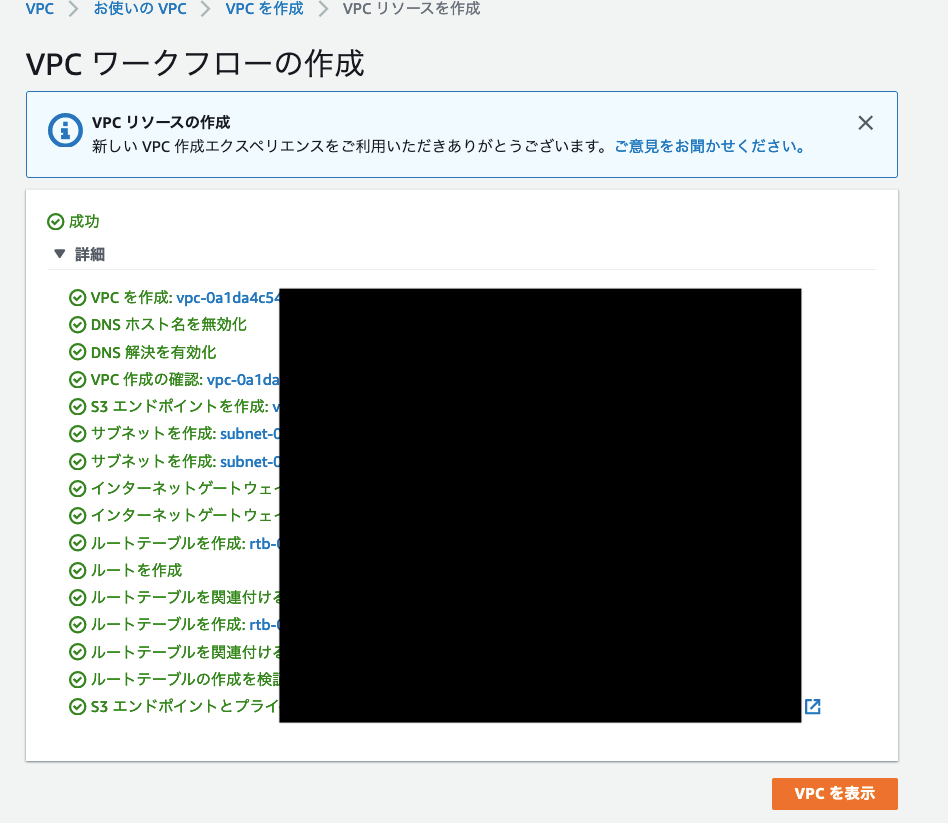
VPCの作成
パブリックサブネットのVPCを1つ作成し、その中にEC2のインスタンスを後から作成するイメージ。

EC2インスタンスを作成
EC2(Elastic Compute Cloud)を作成する。
 画面にある「インスタンスを起動」ボタンを押す。
画面にある「インスタンスを起動」ボタンを押す。
- ステップ1: Amazon マシンイメージ(AMI)
Amazon Linux 2 AMI (HVM) - Kernel 5.10, SSD Volume Type を選択。

- ステップ 2: インスタンスタイプの選択

下の「次のステップ:インスタンスの詳細の設定」を押す。
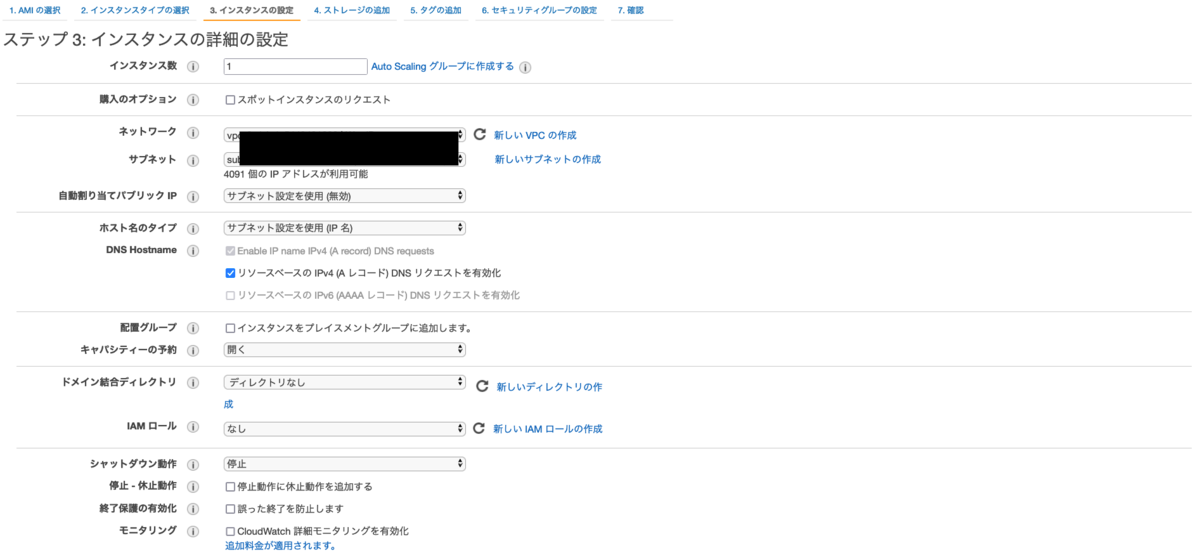
- ステップ 3: インスタンスの詳細の設定
設定項目は多いが、先程作成されたVPCとパブリックサブネットの選択以外、基本は一旦デフォルトでよし。


下の「次のステップ:ストレージの追加」を押す。
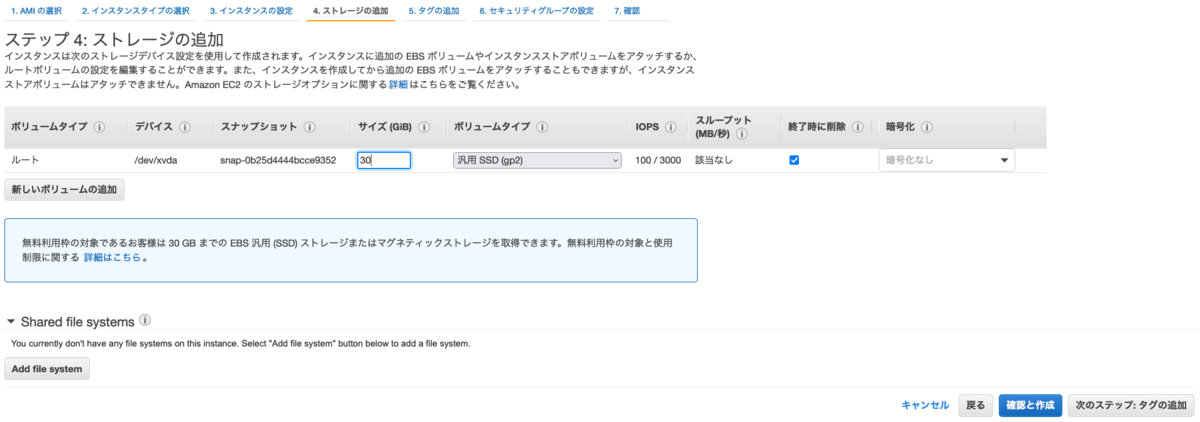
- ステップ 4: ストレージの追加
サイズを8から30に変更(無料枠で使える最大サイズ)。

下の「次のステップ:タグの追加」を押す。
- ステップ 5: タグの追加
最低限Nameタグを設定する。ここでは「wordpress01」に設定する。

下の「次のステップ:セキュリティグループの設定」を押す。
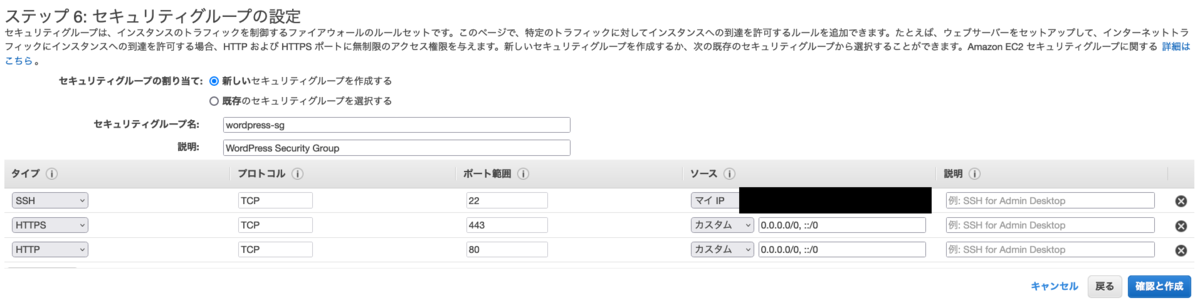
新しいセキュリティグループを作成する。SSHとHTTPとHTTPSのプロトコルを許可する設定する。
SSHは「マイIP」を設定(変動するので、都度変更等を行う必要がある)

下の「確認と起動」を押す。
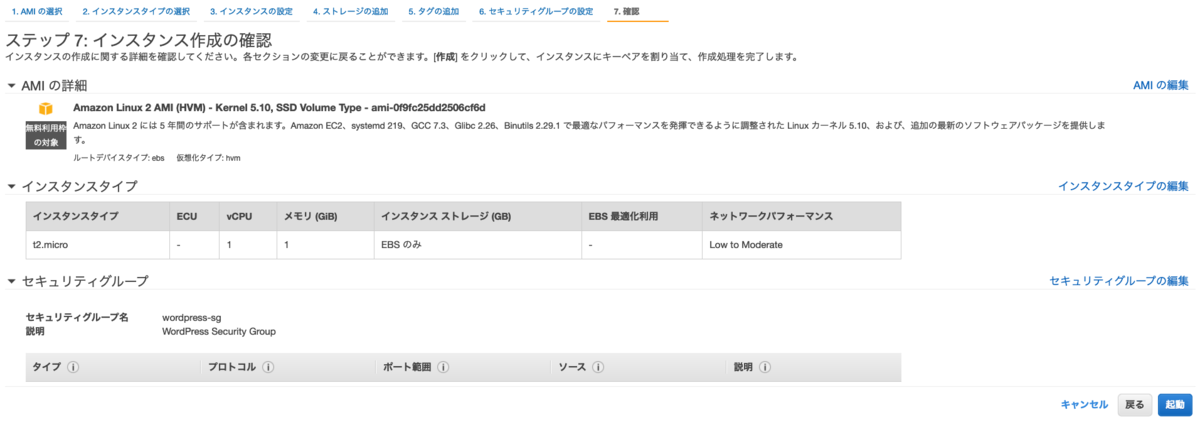
- ステップ 7: インスタンス作成の確認

下の「作成」ボタンを押すと、下記「キーペア」作成のダイアログが表示される。

新しいキーペアの作成を選択、RSAで「wp-ssh-key」のキーペア名を指定し、「キーペアのダウンロード」ボタンを押すと、「wp-ssh-key.pem」という秘密鍵ファイルがDLされる。次に「インスタンスの作成」を押すと、インスタンスが作成される。
作成されました。

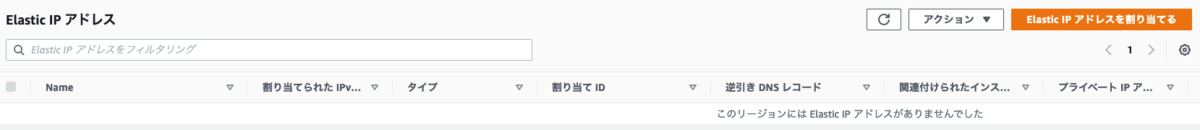
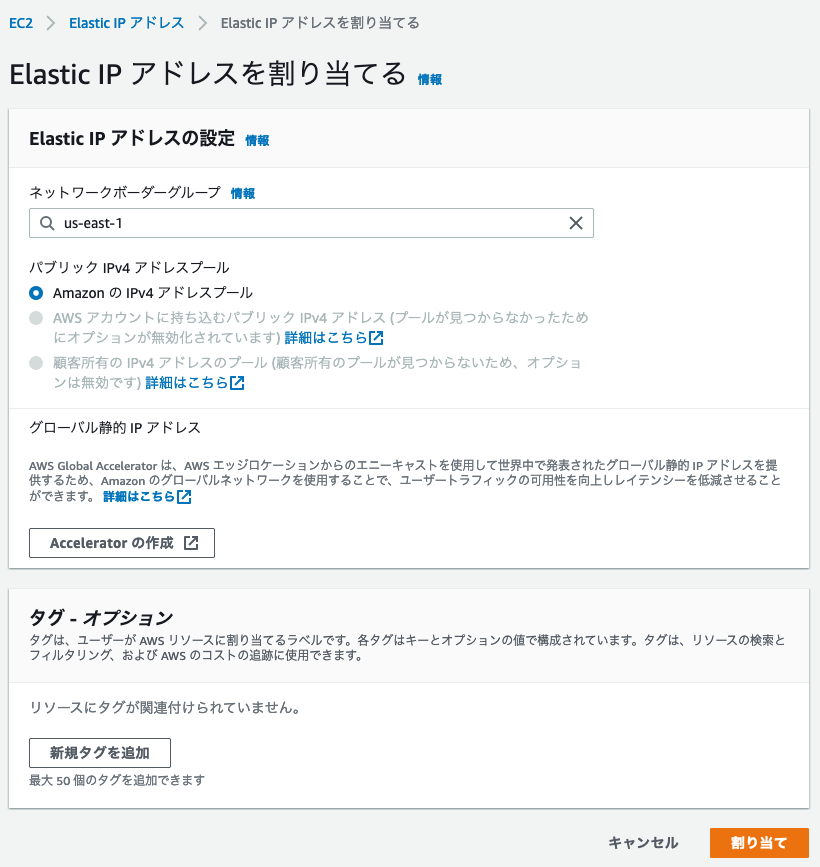
Elastic IPの作成と割り当てる
 ↓
↓
 ↓
↓
 ↓
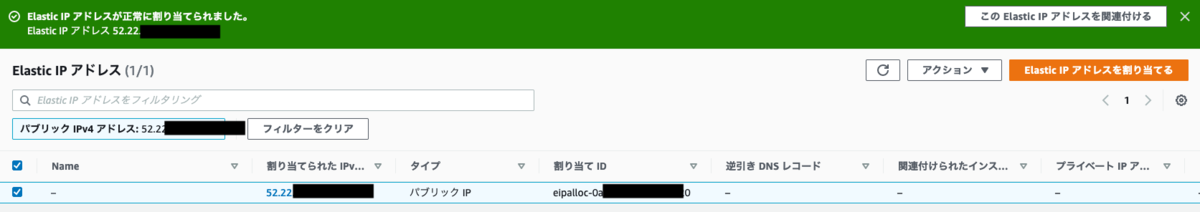
割り当てられた
↓
割り当てられた
 ↓
「アクション」プルダウンにある「Elasitc IP アドレスの関連付け」を選択し、出た来た関連付け画面に作られたインスタンス
選択し、「関連付ける」ボタンを押す。これで、EC2のインスタンスには静的なグローバルIPが関連付けられて、SSH接続する準備ができた。
↓
「アクション」プルダウンにある「Elasitc IP アドレスの関連付け」を選択し、出た来た関連付け画面に作られたインスタンス
選択し、「関連付ける」ボタンを押す。これで、EC2のインスタンスには静的なグローバルIPが関連付けられて、SSH接続する準備ができた。
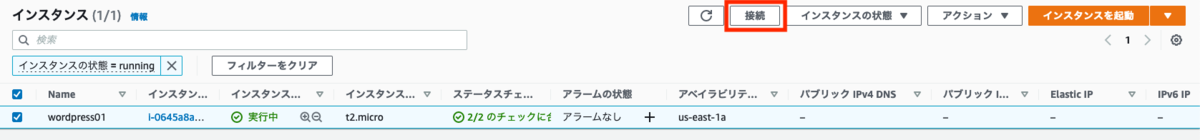
EC2にSSH接続する
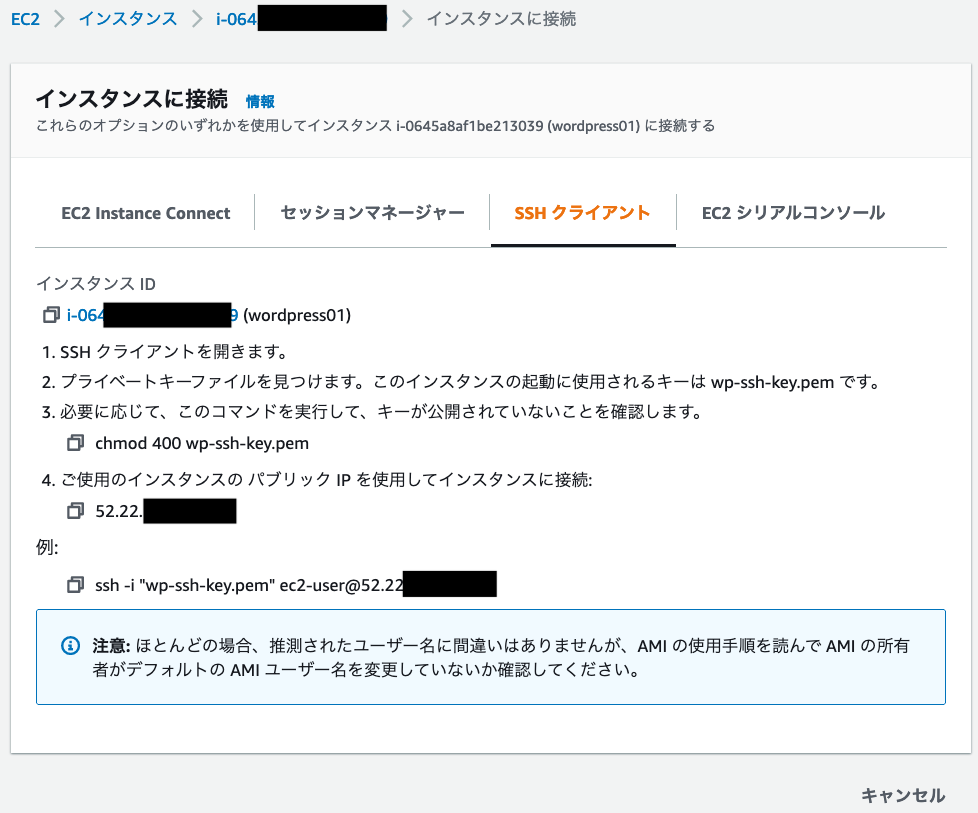
インスタンスを選択した状態で、画面上部にある「接続」ボタンを押す。
 次に、sshクライアントのタブに切り替えて、
↓
次に、sshクライアントのタブに切り替えて、
↓
 sshのコマンド行をコピーし、自分が使用するMacにて秘密鍵を
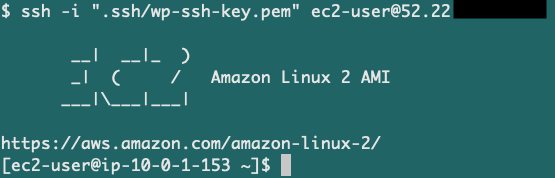
sshのコマンド行をコピーし、自分が使用するMacにて秘密鍵を$chmod 400した後に、コマンドを実行する。
 無事にssh接続できた。ついでに以下のコマンドで確認してみた。
無事にssh接続できた。ついでに以下のコマンドで確認してみた。
$ cat /etc/system-release Amazon Linux release 2 (Karoo) $ df -k ファイルシス 1K-ブロック 使用 使用可 使用% マウント位置 devtmpfs 485340 0 485340 0% /dev tmpfs 493848 0 493848 0% /dev/shm tmpfs 493848 408 493440 1% /run tmpfs 493848 0 493848 0% /sys/fs/cgroup /dev/xvda1 31444972 1316048 30128924 5% / tmpfs 98772 0 98772 0% /run/user/1000
30GBの容量が確保されていることが分かる。
EC2にLAMP環境を構築
最初はまずSSHログインしている状態で、EC2にインストールされているソフトウェアを最新化する。
$ sudo yum update -y
Apacheをインストール
$ sudo yum install -y httpd (省略) $ httpd -v Server version: Apache/2.4.53 () Server built: Apr 12 2022 12:00:44
次に、apacheを起動する
$ sudo systemctl start httpd
$ sudo systemctl status httpd
● httpd.service - The Apache HTTP Server
Loaded: loaded (/usr/lib/systemd/system/httpd.service; disabled; vendor preset: disabled)
Active: active (running) since 日 2022-05-01 03:10:04 UTC; 5s ago
Docs: man:httpd.service(8)
Main PID: 558 (httpd)
Status: "Processing requests..."
CGroup: /system.slice/httpd.service
├─558 /usr/sbin/httpd -DFOREGROUND
├─559 /usr/sbin/httpd -DFOREGROUND
├─560 /usr/sbin/httpd -DFOREGROUND
├─561 /usr/sbin/httpd -DFOREGROUND
├─562 /usr/sbin/httpd -DFOREGROUND
└─563 /usr/sbin/httpd -DFOREGROUND
5月 01 03:10:04 ip-10-0-1-153.ec2.internal systemd[1]: Starting The Apache HTTP Server...
5月 01 03:10:04 ip-10-0-1-153.ec2.internal systemd[1]: Started The Apache HTTP Server.
上記Active: active (running)になっているので、無事に立ち上がっていることが分かる。
次に、OSの再起動とともにhttpdも起動するように設定しておく
$ sudo systemctl enable httpd Created symlink from /etc/systemd/system/multi-user.target.wants/httpd.service to /usr/lib/systemd/system/httpd.service.
なお、以下のコマンドでhttpdが自動再起動する設定になっているかを確認できる
$ sudo systemctl is-enabled httpd enabled
上記の結果がenabledになっているので設定されていることが分かる。
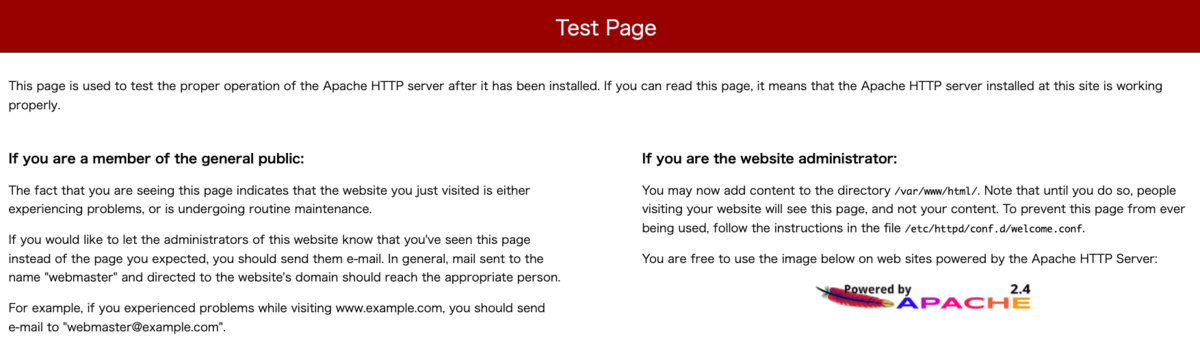
Webサーバが正常に起動されているか、ブラウザからも確認しておこう。http://52.22.省略で以下の画面が開けば確認OK(注:まだSSL証明書が未設定のため、まだhttpsではみれない)

MariaDBをインストール
- EC2環境にインストール可能なバージョンを確認する
$ amazon-linux-extras | grep -i maria 54 mariadb10.5 available [ =stable ] $ sudo amazon-linux-extras install mariadb10.5 (省略) $ mariadb -V mariadb Ver 15.1 Distrib 10.5.10-MariaDB, for Linux (x86_64) using EditLine wrapper
MariaDBのバージョンが10.5.10であることが分かる。ついでにMariaDB関連のパッケージは次のコマンドで確認できる
$ yum list installed | grep -i mariadb
Judy.x86_64 1.0.5-8.amzn2.0.1 @amzn2extra-mariadb10.5
libsphinxclient.x86_64 2.2.11-5.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-backup.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-common.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-config.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-connect-engine.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-cracklib-password-check.x86_64
3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-devel.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-errmsg.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-gssapi-server.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-libs.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-oqgraph-engine.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-pam.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-rocksdb-engine.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-server.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-server-utils.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mariadb-sphinx-engine.x86_64 3:10.5.10-2.amzn2.0.1 @amzn2extra-mariadb10.5
mytop.noarch 1.7-20.b737f60.amzn2 @amzn2extra-mariadb10.5
sphinx.x86_64 2.2.11-5.amzn2.0.1 @amzn2extra-mariadb10.5
- MariaDBサービスを起動する
まずは確認してみる
$ systemctl status mariadb
● mariadb.service - MariaDB 10.5 database server
Loaded: loaded (/usr/lib/systemd/system/mariadb.service; disabled; vendor preset: disabled)
Active: inactive (dead)
Docs: man:mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
$ sudo systemctl start mariadb
● mariadb.service - MariaDB 10.5 database server
Loaded: loaded (/usr/lib/systemd/system/mariadb.service; disabled; vendor preset: disabled)
Active: inactive (dead)
Docs: man:mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
[ec2-user@ip-10-0-1-153 ~]$ sudo systemctl start mariadb
[ec2-user@ip-10-0-1-153 ~]$ systemctl status mariadb
● mariadb.service - MariaDB 10.5 database server
Loaded: loaded (/usr/lib/systemd/system/mariadb.service; disabled; vendor preset: disabled)
çsince 日 2022-05-01 05:16:43 UTC; 4s ago
Docs: man:mariadbd(8)
https://mariadb.com/kb/en/library/systemd/
Process: 1540 ExecStartPost=/usr/libexec/mariadb-check-upgrade (code=exited, status=0/SUCCESS)
Process: 1377 ExecStartPre=/usr/libexec/mariadb-prepare-db-dir %n (code=exited, status=0/SUCCESS)
Process: 1353 ExecStartPre=/usr/libexec/mariadb-check-socket (code=exited, status=0/SUCCESS)
Main PID: 1487 (mariadbd)
Status: "Taking your SQL requests now..."
CGroup: /system.slice/mariadb.service
└─1487 /usr/libexec/mariadbd --basedir=/usr
5月 01 05:16:41 ip-10-0-1-153.ec2.internal systemd[1]: Starting MariaDB 10.5 database server...
5月 01 05:16:41 ip-10-0-1-153.ec2.internal mariadb-prepare-db-dir[1377]: Initializing MariaDB database
5月 01 05:16:43 ip-10-0-1-153.ec2.internal mariadb-prepare-db-dir[1377]: Two all-privilege accounts were created.
5月 01 05:16:43 ip-10-0-1-153.ec2.internal mariadb-prepare-db-dir[1377]: One is root@localhost, it has no password, but you need to
5月 01 05:16:43 ip-10-0-1-153.ec2.internal mariadbd[1487]: 2022-05-01 5:16:43 0 [Note] /usr/libexec/mariadbd (mysqld 10.5.10-...7 ...
5月 01 05:16:43 ip-10-0-1-153.ec2.internal systemd[1]: Started MariaDB 10.5 database server.
Hint: Some lines were ellipsized, use -l to show in full.
- MariaDBのプロンプトに入ってみる
$ sudo mariadb Welcome to the MariaDB monitor. Commands end with ; or \g. Your MariaDB connection id is 3 Server version: 10.5.10-MariaDB MariaDB Server Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. MariaDB [(none)]>
- MariaDBのセキュリティ設定をする
- rootアカウントのパスワード設定
- 匿名アカウントの削除
- rootによるリモートログインの無効化
- テストDBの削除 セキュリティをよくする設定のようだ。
$ sudo mysql_secure_installation
NOTE: RUNNING ALL PARTS OF THIS SCRIPT IS RECOMMENDED FOR ALL MariaDB
SERVERS IN PRODUCTION USE! PLEASE READ EACH STEP CAREFULLY!
In order to log into MariaDB to secure it, we'll need the current
password for the root user. If you've just installed MariaDB, and
haven't set the root password yet, you should just press enter here.
Enter current password for root (enter for none):
OK, successfully used password, moving on...
Setting the root password or using the unix_socket ensures that nobody
can log into the MariaDB root user without the proper authorisation.
You already have your root account protected, so you can safely answer 'n'.
Switch to unix_socket authentication [Y/n]
Enabled successfully!
Reloading privilege tables..
... Success!
You already have your root account protected, so you can safely answer 'n'.
Change the root password? [Y/n]
New password:
Re-enter new password:
Password updated successfully!
Reloading privilege tables..
... Success!
By default, a MariaDB installation has an anonymous user, allowing anyone
to log into MariaDB without having to have a user account created for
them. This is intended only for testing, and to make the installation
go a bit smoother. You should remove them before moving into a
production environment.
Remove anonymous users? [Y/n]
... Success!
Normally, root should only be allowed to connect from 'localhost'. This
ensures that someone cannot guess at the root password from the network.
Disallow root login remotely? [Y/n]
... Success!
By default, MariaDB comes with a database named 'test' that anyone can
access. This is also intended only for testing, and should be removed
before moving into a production environment.
Remove test database and access to it? [Y/n]
- Dropping test database...
... Success!
- Removing privileges on test database...
... Success!
Reloading the privilege tables will ensure that all changes made so far
will take effect immediately.
Reload privilege tables now? [Y/n]
... Success!
Cleaning up...
All done! If you've completed all of the above steps, your MariaDB
installation should now be secure.
Thanks for using MariaDB!
rootアカウントのパスワードを設定し、他はすべてデフォルトのYで設定した。
- MariaDBを再起動するように設定しておく
$ systemctl is-enabled mariadb disabled $ sudo systemctl enable mariadb Created symlink from /etc/systemd/system/mysql.service to /usr/lib/systemd/system/mariadb.service. Created symlink from /etc/systemd/system/mysqld.service to /usr/lib/systemd/system/mariadb.service. Created symlink from /etc/systemd/system/multi-user.target.wants/mariadb.service to /usr/lib/systemd/system/mariadb.service. $ systemctl is-enabled mariadb enabled $
Phpをインストール
EC2上利用可能なバージョンを確認する
$ amazon-linux-extras | grep php 42 php7.4 available [ =stable ] 51 php8.0 available [ =stable ]
一方、Supported Versions によると、php7.4は2022/11/28でセキュリティサポートが切れる。
なので、php8.0をインストールことにする。
$ sudo amazon-linux-extras enable php8.0
0 ansible2 available \
[ =2.4.2 =2.4.6 =2.8 =stable ]
2 httpd_modules available [ =1.0 =stable ]
3 memcached1.5 available \
[ =1.5.1 =1.5.16 =1.5.17 ]
5 postgresql9.6 available \
[ =9.6.6 =9.6.8 =stable ]
6 postgresql10 available [ =10 =stable ]
9 R3.4 available [ =3.4.3 =stable ]
10 rust1 available \
[ =1.22.1 =1.26.0 =1.26.1 =1.27.2 =1.31.0 =1.38.0
=stable ]
11 vim available [ =8.0 =stable ]
18 libreoffice available \
[ =5.0.6.2_15 =5.3.6.1 =stable ]
19 gimp available [ =2.8.22 ]
20 docker=latest enabled \
[ =17.12.1 =18.03.1 =18.06.1 =18.09.9 =stable ]
21 mate-desktop1.x available \
[ =1.19.0 =1.20.0 =stable ]
22 GraphicsMagick1.3 available \
[ =1.3.29 =1.3.32 =1.3.34 =stable ]
23 tomcat8.5 available \
[ =8.5.31 =8.5.32 =8.5.38 =8.5.40 =8.5.42 =8.5.50
=stable ]
24 epel available [ =7.11 =stable ]
25 testing available [ =1.0 =stable ]
26 ecs available [ =stable ]
27 corretto8 available \
[ =1.8.0_192 =1.8.0_202 =1.8.0_212 =1.8.0_222 =1.8.0_232
=1.8.0_242 =stable ]
28 firecracker available [ =0.11 =stable ]
29 golang1.11 available \
[ =1.11.3 =1.11.11 =1.11.13 =stable ]
30 squid4 available [ =4 =stable ]
32 lustre2.10 available \
[ =2.10.5 =2.10.8 =stable ]
33 java-openjdk11 available [ =11 =stable ]
34 lynis available [ =stable ]
35 kernel-ng available [ =stable ]
36 BCC available [ =0.x =stable ]
37 mono available [ =5.x =stable ]
38 nginx1 available [ =stable ]
39 ruby2.6 available [ =2.6 =stable ]
40 mock available [ =stable ]
41 postgresql11 available [ =11 =stable ]
_ php7.4 available [ =stable ]
43 livepatch available [ =stable ]
44 python3.8 available [ =stable ]
45 haproxy2 available [ =stable ]
46 collectd available [ =stable ]
47 aws-nitro-enclaves-cli available [ =stable ]
48 R4 available [ =stable ]
_ kernel-5.4 available [ =stable ]
50 selinux-ng available [ =stable ]
51 php8.0=latest enabled [ =stable ]
52 tomcat9 available [ =stable ]
53 unbound1.13 available [ =stable ]
54 mariadb10.5=latest enabled [ =stable ]
55 kernel-5.10=latest enabled [ =stable ]
56 redis6 available [ =stable ]
57 ruby3.0 available [ =stable ]
58 postgresql12 available [ =stable ]
59 postgresql13 available [ =stable ]
60 mock2 available [ =stable ]
61 dnsmasq2.85 available [ =stable ]
Now you can install:
# yum clean metadata
# yum install php-cli php-pdo php-fpm php-mysqlnd
続けて、以下のコマンドを実行する。
$ sudo yum clean metadata
読み込んだプラグイン:extras_suggestions, langpacks, priorities, update-motd
リポジトリーを清掃しています: amzn2-core amzn2extra-docker amzn2extra-kernel-5.10 amzn2extra-mariadb10.5 amzn2extra-php8.0
22 個の metadata ファイルを削除しました
8 個の sqlite ファイルを削除しました
0 個の metadata ファイルを削除しました
$
$ sudo yum install php-{pear,pdo,common,curl,mbstring,gd,mysqlnd,gettext,bcmath,json,xml,fpm,intl,zip}
(省略)
========================================================================================================================================
Package アーキテクチャー バージョン リポジトリー 容量
========================================================================================================================================
インストール中:
php-bcmath x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 65 k
php-common x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 1.2 M
php-fpm x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 1.7 M
php-gd x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 168 k
php-intl x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 179 k
php-mbstring x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 473 k
php-mysqlnd x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 189 k
php-pdo x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 122 k
php-pear noarch 1:1.10.12-9.amzn2 amzn2-core 359 k
php-xml x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 173 k
依存性関連でのインストールをします:
libxslt x86_64 1.1.28-6.amzn2 amzn2-core 240 k
libzip x86_64 1.3.2-1.amzn2.0.1 amzn2-core 62 k
oniguruma x86_64 5.9.6-1.amzn2.0.4 amzn2-core 127 k
php-cli x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 5.0 M
php-process x86_64 8.0.16-1.amzn2 amzn2extra-php8.0 83 k
トランザクションの要約
========================================================================================================================================
インストール 10 パッケージ (+5 個の依存関係のパッケージ)
総ダウンロード容量: 10 M
インストール容量: 48 M
Is this ok [y/d/N]:y
(省略)
完了しました!
php-json is available in Amazon Linux Extra topic "php7.4"
To use, run
# sudo amazon-linux-extras install php7.4
Learn more at
https://aws.amazon.com/amazon-linux-2/faqs/#Amazon_Linux_Extras
php-jsonはphp7.4までしかなう、php8.0ではインストールされなかったが、一旦よしとする。
次にバージョン確認
$ php -v PHP 8.0.16 (cli) (built: Mar 1 2022 00:31:45) ( NTS ) Copyright (c) The PHP Group Zend Engine v4.0.16, Copyright (c) Zend Technologies
Httpdのファイルにアクセス権限追加
Apache2でのドキュメントルートは/var/www/htmlになる。EC2のデフォルトユーザである「ec2-user」がドキュメントルート配下のディレクトリやファイルにアクセスできるようにする。
- ec2-userをapacheグループに追加
$ sudo usermod -a -G apache ec2-user
追加直後だと、まだapacheグループが作成されていない状態
$ groups ec2-user adm wheel systemd-journal
なので、一旦SSH接続をログアウトにしてから再ログインする。
$ groups ec2-user adm wheel apache systemd-journal
apacheグループが追加され、カレントユーザであるec2-userがそのグループのメンバーになっていることが分かる。
- /var/wwwとその配下コンテンツのオーナーとグループを変更
$ sudo chown -R ec2-user:apache /var/www
これにより、変更前のroot:rootからec2-user:apacheのオーナーとグループに変わる。
$ sudo chmod 2775 /var/www && find /var/www -type d -exec sudo chmod 2775 {} \;
これにより、各ディレクトリのパーミッションがdrwxrwsr-xになり、ec2-userユーザとapacheグループに読み書き、その他ユーザに参照権限が付く。
また、各ディレクトリ配下で作られるファイルは、そのディレクトリと同じグループを継承することになる。
$ find /var/www -type f -exec sudo chmod 0664 {} \;
- httpdを再起動する
$ sudo systemctl restart httpd
おまじないのphpinfo.phpでテストする
$ tee /var/www/html/phpinfo.php <<EOF ><? phpinfo(); ?> EOF <?php phpinfo(); ?>
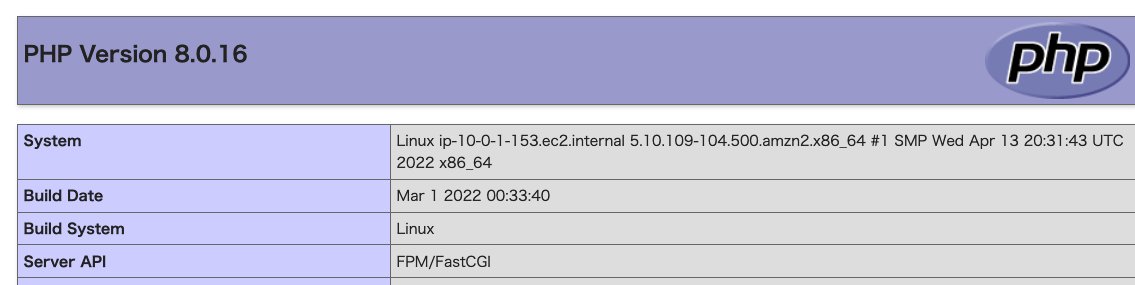
ブラウザから、http://52.22.xx.xx/phpinfo.phpでアクセスすると(xx.xx部分は割愛)

phpが正しく動いたことが確認できたので、phpinfo.php ファイルを削除する。ここまで一息休憩。
WordPressをインストールする
DLとDB設定
- 最新バージョンをダウンロード
下記サイトからDL可能(2022/05/01時点では、5.9.3が最新バージョン)。
$ wget https://ja.wordpress.org/latest-ja.zip --2022-05-01 08:15:05-- https://ja.wordpress.org/latest-ja.zip ja.wordpress.org (ja.wordpress.org) をDNSに問いあわせています... 198.143.164.252 ja.wordpress.org (ja.wordpress.org)|198.143.164.252|:443 に接続しています... 接続しました。 HTTP による接続要求を送信しました、応答を待っています... 200 OK 長さ: 21126278 (20M) [application/zip] `latest-ja.zip' に保存中 100%[=============================================================================================>] 21,126,278 22.6MB/s 時間 0.9s 2022-05-01 08:15:06 (22.6 MB/s) - `latest-ja.zip' へ保存完了 [21126278/21126278]
- unzipコマンドでzipを解凍
$ unzip latest-ja.zip (省略) $ ls -l wordpress 合計 216 -rw-r--r-- 1 ec2-user ec2-user 405 2月 6 2020 index.php -rw-r--r-- 1 ec2-user ec2-user 19915 4月 5 20:05 license.txt -rw-r--r-- 1 ec2-user ec2-user 10083 4月 5 20:05 readme.html -rw-r--r-- 1 ec2-user ec2-user 7165 1月 21 2021 wp-activate.php drwxr-xr-x 9 ec2-user ec2-user 4096 4月 5 20:00 wp-admin -rw-r--r-- 1 ec2-user ec2-user 351 2月 6 2020 wp-blog-header.php -rw-r--r-- 1 ec2-user ec2-user 2338 11月 9 23:07 wp-comments-post.php -rw-r--r-- 1 ec2-user ec2-user 4068 4月 5 20:05 wp-config-sample.php drwxr-xr-x 5 ec2-user ec2-user 69 4月 5 20:05 wp-content -rw-r--r-- 1 ec2-user ec2-user 3939 8月 3 2021 wp-cron.php drwxr-xr-x 26 ec2-user ec2-user 12288 4月 5 20:05 wp-includes -rw-r--r-- 1 ec2-user ec2-user 2496 2月 6 2020 wp-links-opml.php -rw-r--r-- 1 ec2-user ec2-user 3900 5月 15 2021 wp-load.php -rw-r--r-- 1 ec2-user ec2-user 47916 1月 4 08:30 wp-login.php -rw-r--r-- 1 ec2-user ec2-user 8582 9月 22 2021 wp-mail.php -rw-r--r-- 1 ec2-user ec2-user 23025 11月 30 17:32 wp-settings.php -rw-r--r-- 1 ec2-user ec2-user 31959 10月 25 2021 wp-signup.php -rw-r--r-- 1 ec2-user ec2-user 4747 10月 8 2020 wp-trackback.php -rw-r--r-- 1 ec2-user ec2-user 3236 6月 8 2020 xmlrpc.php
- MariaDBへ接続するDBユーザとパスワードを作成
MariaDB [(none)]> CREATE USER 'wp-user'@'localhost' IDENTIFIED BY 'your_strong_password';
実際には、各自でユーザ名とパスワードを決めて実行すること。
- WordPressが使うDataBaseを作成
MariaDB [(none)]> CREATE DATABASE `wp-db`;
- 作成したDataBaseに対しDBユーザに権限を付与する
MariaDB [(none)]> GRANT ALL PRIVILEGES ON `wp-db`.* TO "wp-user"@"localhost";
- 権限付与を反映する
MariaDB [(none)]> FLUSH PRIVILEGES;
wp-config.phpファイルを作成
- テンプレートからコピペしてする
$ cd wordpress; cp wp-config-sample.php wp-config.php $ vim wp-config.php
- DB関連の設定変更
/** WordPress のためのデータベース名 */ define( 'DB_NAME', 'database_name_here' ); /** MySQL データベースのユーザー名 */ define( 'DB_USER', 'username_here' ); /** MySQL データベースのパスワード */ define( 'DB_PASSWORD', 'password_here' );
- 認証キーなどを設定する
https://api.wordpress.org/secret-key/1.1/salt/ にアクセス、自動生成の値を下記キーに設定する
define( 'AUTH_KEY', 'put your unique phrase here' ); define( 'SECURE_AUTH_KEY', 'put your unique phrase here' ); define( 'LOGGED_IN_KEY', 'put your unique phrase here' ); define( 'NONCE_KEY', 'put your unique phrase here' ); define( 'AUTH_SALT', 'put your unique phrase here' ); define( 'SECURE_AUTH_SALT', 'put your unique phrase here' ); define( 'LOGGED_IN_SALT', 'put your unique phrase here' ); define( 'NONCE_SALT', 'put your unique phrase here' );
$ cp -r wordpress/* /var/www/html/
$ sudo vim /etc/httpd/conf/httpd.conf
<Directory "/var/www/html">の中にあるAllowOverride NoneをAllowOverride Allに変更する。
httpdはapacheユーザで動作するため、ドキュメントルート以下のコンテンツを読み書きできるよう、オーナーをapacheに変更する。
$ sudo chown -R apache /var/www
- httpdを再起動
$ sudo systemctl restart httpd
- WordPress画面を動作確認
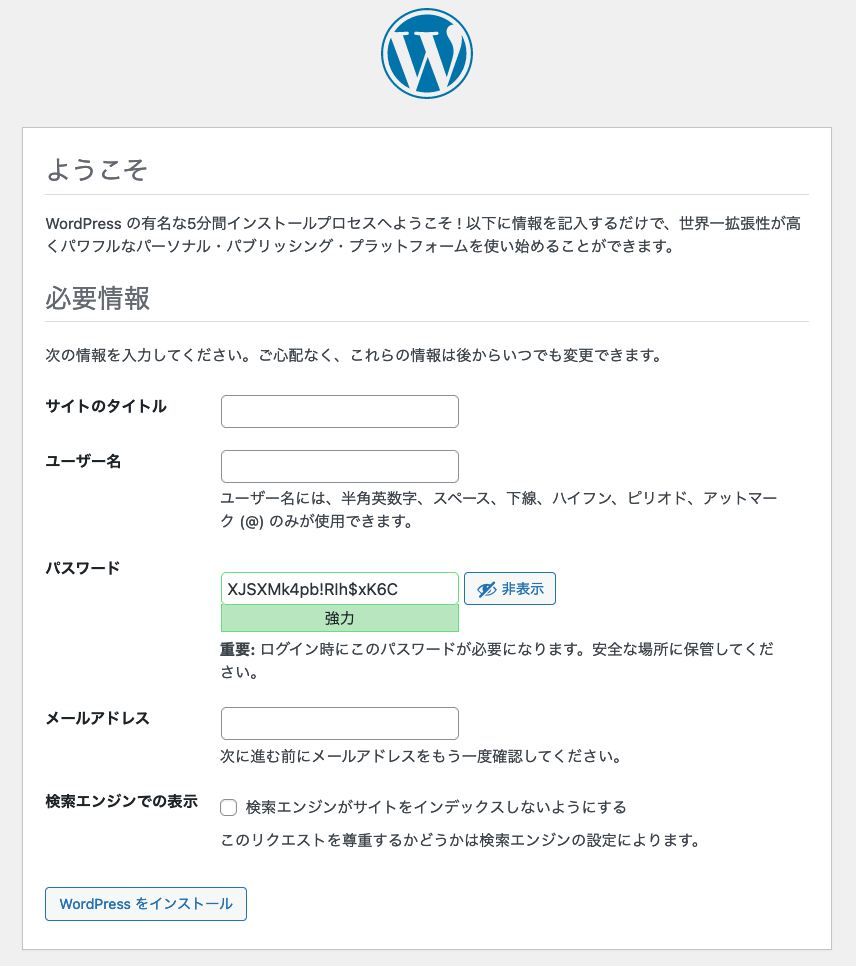
ブラウザからhttp://52.22.xx.xxにアクセスし次のような画面が表示されれば成功!(xx.xx部分は割愛)
 `
試しに、タイトル、ユーザ名、パスワード、メールアドレスを入力してWordPressをインストール!
`
試しに、タイトル、ユーザ名、パスワード、メールアドレスを入力してWordPressをインストール!
すると、次のような画面が現れてる。
 「ログイン」を押すと、次の
「ログイン」を押すと、次のhttp://domainname.net/wp-login.php画面になる。
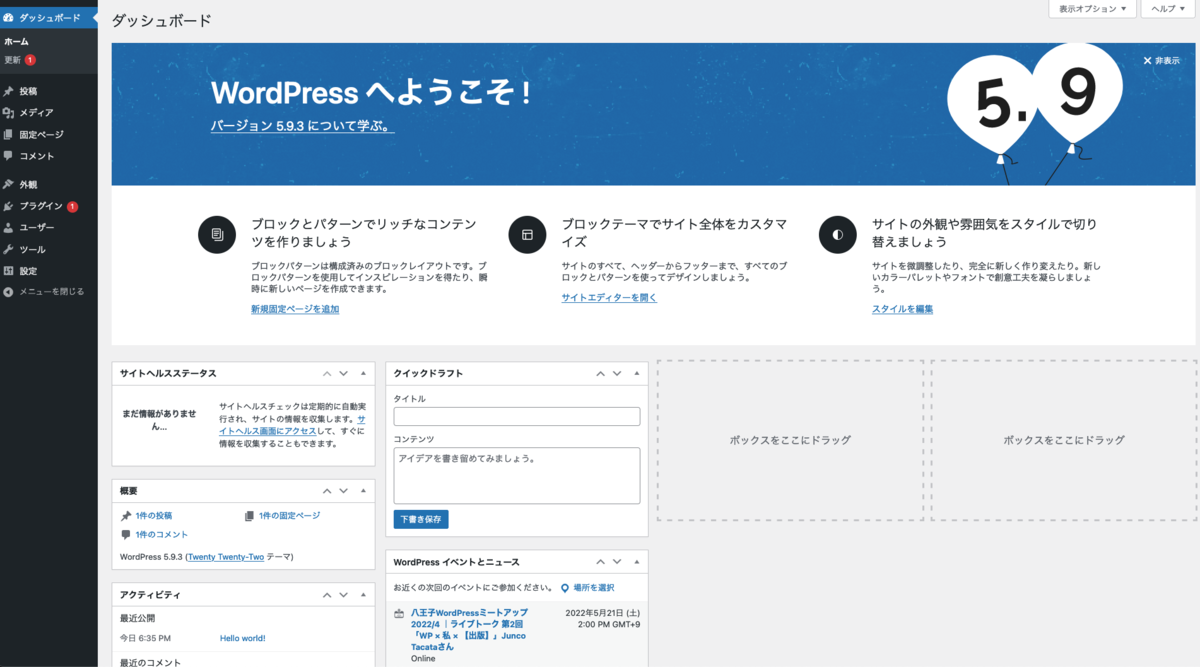
 先程作ったユーザー名とパスワードでログインすると、なんと
先程作ったユーザー名とパスワードでログインすると、なんと

WordPressのダッシュボードが表示され、環境構築がようやく完了した!!
ドメイン名を使えるようにする
前提は、お名前.comなどドメイン名登録サービスを通じて自分のドメインを登録していること(済み)。
- Route 53に登録する
 にて、「ホストゾーンの作成」を押す。
にて、「ホストゾーンの作成」を押す。
「ドメイン名」に、取得したドメイン名を入力し、説明欄に適当に入力する。
「タイプ」に「パブリックホストゾーン」を選択し、下部の「ホストゾーンの作成」を押す。
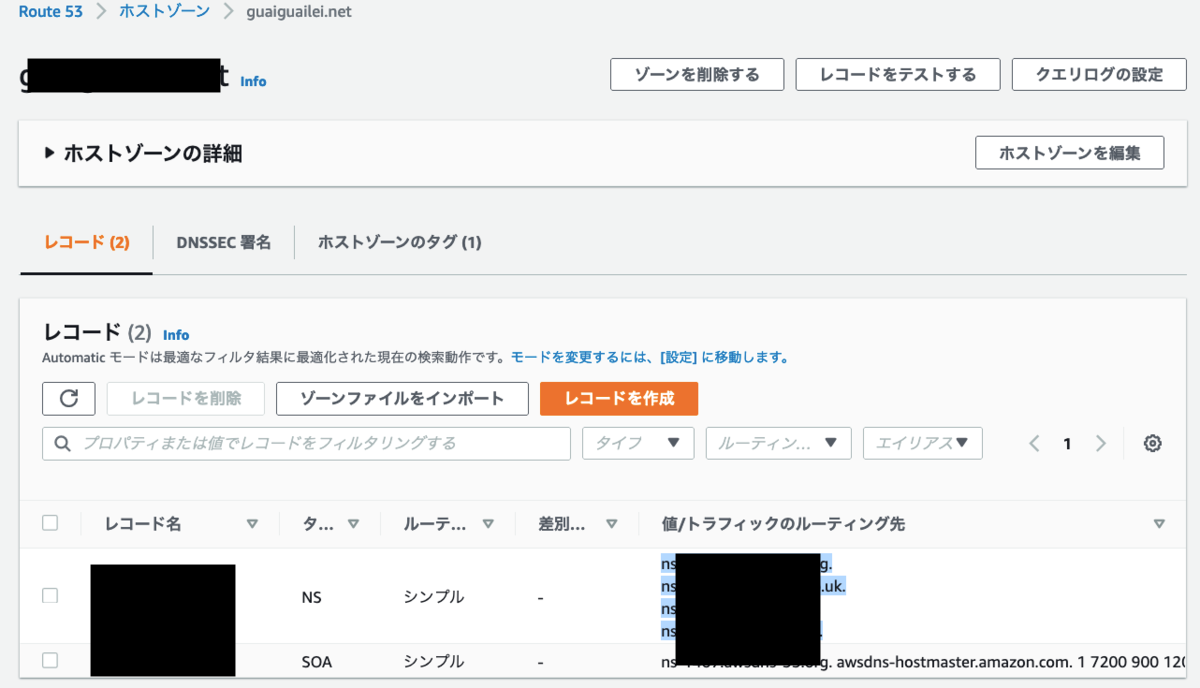
 すると、NSレコードとSOAレコードが作られる。
すると、NSレコードとSOAレコードが作られる。
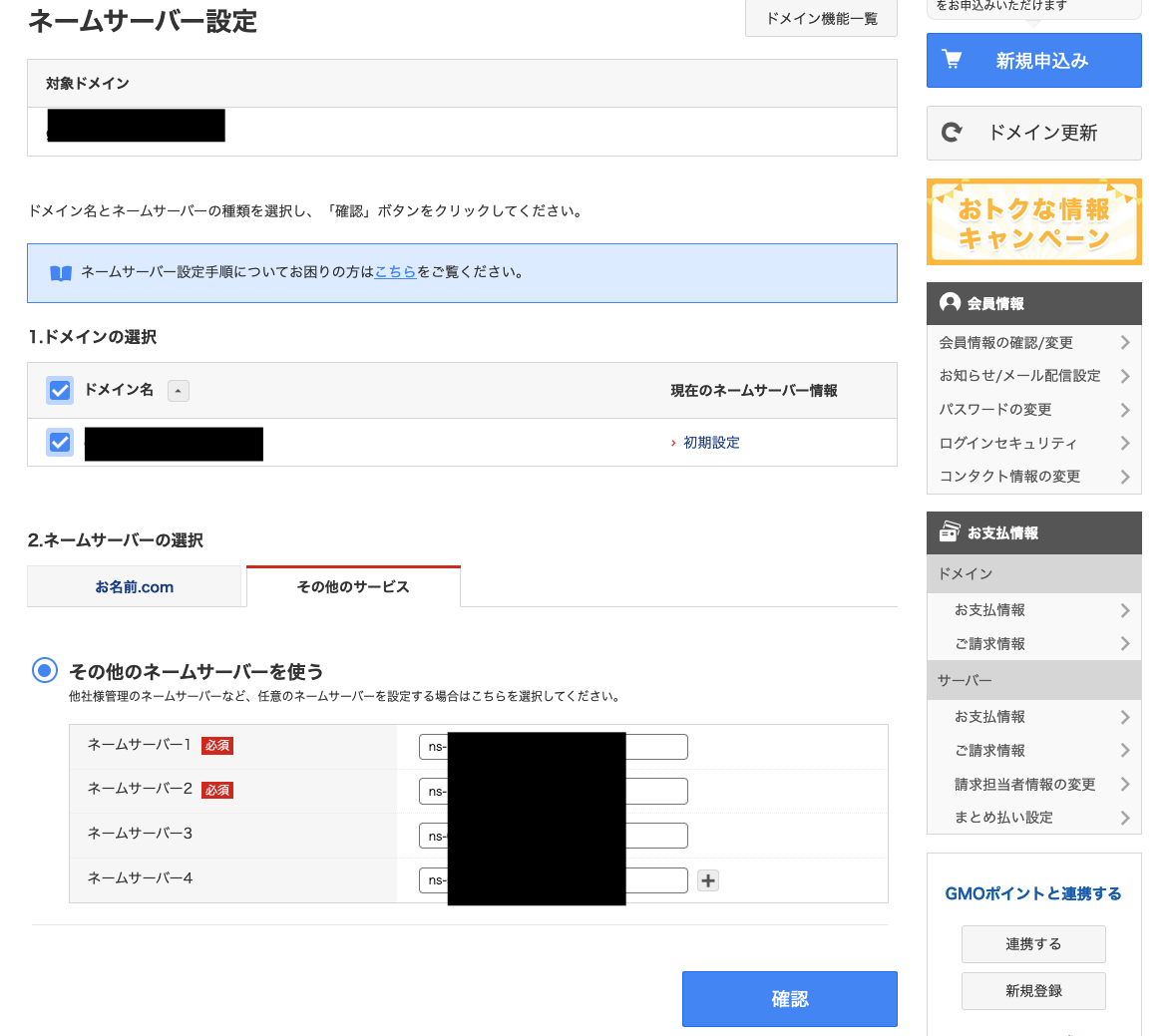
- ドメイン購入サイト(お名前.com)側の設定
ドメインを購入した際に作られたIDやパスワードを使ってログインする。下記「初期設定」を押す。

「ネームサーバーの選択」に「その他のサービス」を選択し、Amazon Route 53のホストゾーンにて表示されている4つのNSを入力する。

これにより、Route 53と購入したドメインが関連付けられた。設定の反映が少し時間がかかるそうだ。
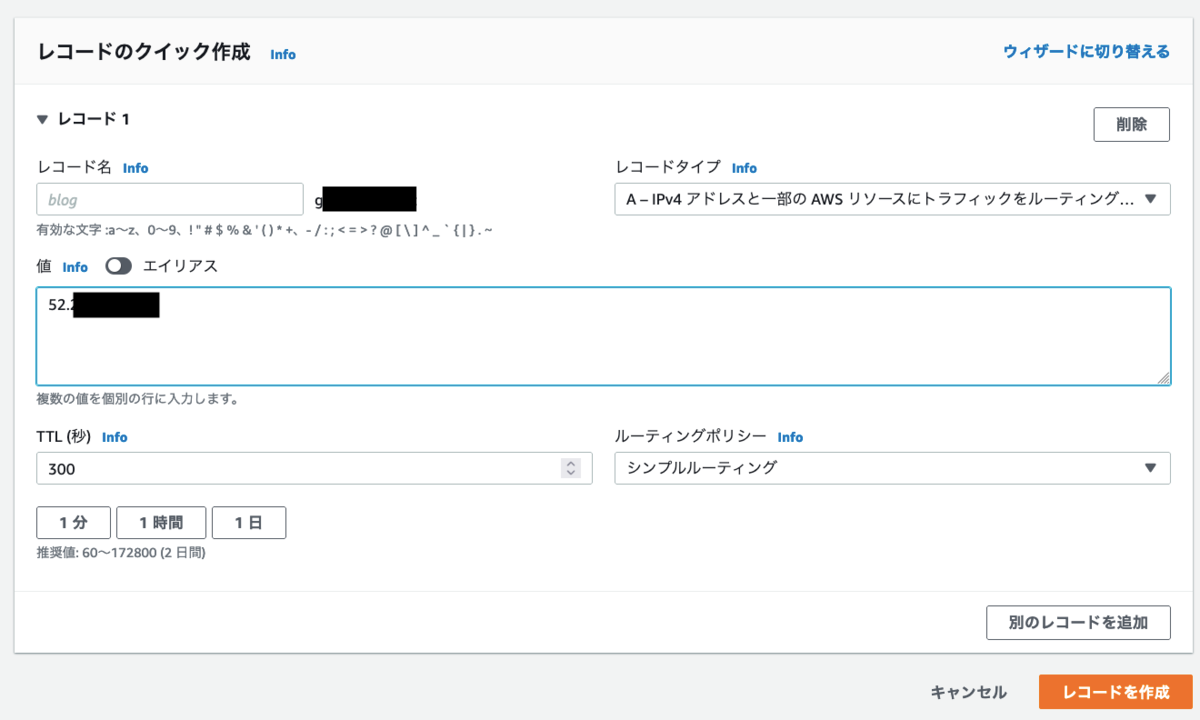
Route 53のホストゾーン詳細画面にて「レコードを作成」を押す。
「レコードタイプ」にAレコードを選択し(デフォルト)、レコード名は空にし、値にIPv4のElastic IPアドレスを入力する。
 下部の「レコードを作成」を押す。これにより、ドメインとEC2のIPアドレスが紐付けられた。
下部の「レコードを作成」を押す。これにより、ドメインとEC2のIPアドレスが紐付けられた。
ブラウザにてhttp://domainname.net(実際のドメイン名に読み替える)を打って動作確認をすると、ちゃんと見れた!
HTTPS通信できるように設定する
AWSではCertificate Managerというサービスがありサーバ証明書を発行・管理することができて、しもし無料で!
Certificate ManagerでSSL証明書を発行
Certificate Managerを検索して入る。
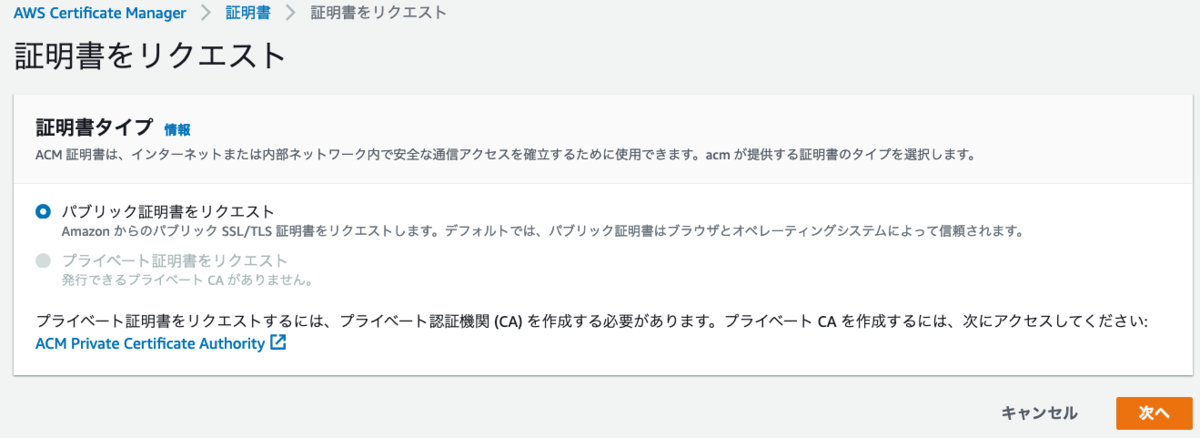
 「証明書をリクエスト」を押す。
「証明書をリクエスト」を押す。
 下部の「次へ」を押す。
下部の「次へ」を押す。
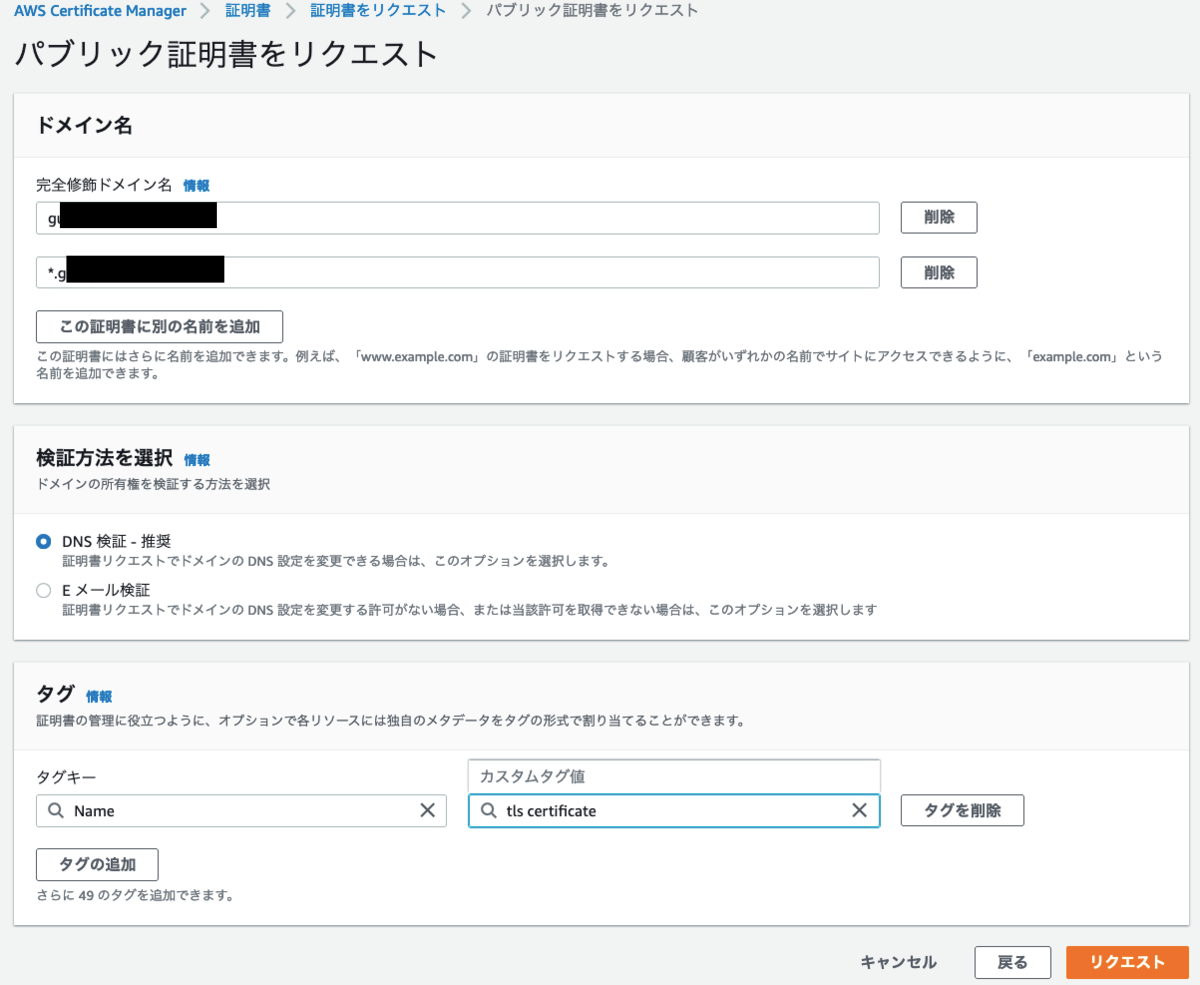
 ドメイン名にトップドメイン(domainname.net)とサブドメイン(*.domainname.net)を入力し、「リクエスト」を押す。
ドメイン名にトップドメイン(domainname.net)とサブドメイン(*.domainname.net)を入力し、「リクエスト」を押す。
 にある「証明書ID」のリンクを押すと、次の画面が表示される。
にある「証明書ID」のリンクを押すと、次の画面が表示される。
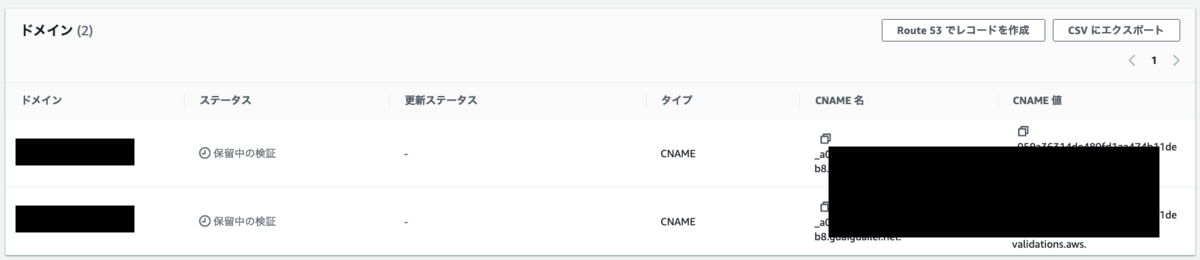
 「Route 53でレコードを作成」ボタンを押すと、
「Route 53でレコードを作成」ボタンを押すと、
 が表示されるので、「レコードを作成」ボタンを押すと、DNSレコードが正常に作成された。
が表示されるので、「レコードを作成」ボタンを押すと、DNSレコードが正常に作成された。

ロードバランサーを設定
AWSではhttpsを通信させるためには、ロードバランサーを設定する必要がある。その場合の通信経路のプロトコルは次のようになる
ユーザ <->(https)<-> ロードバランサ <->(http)<-> EC2
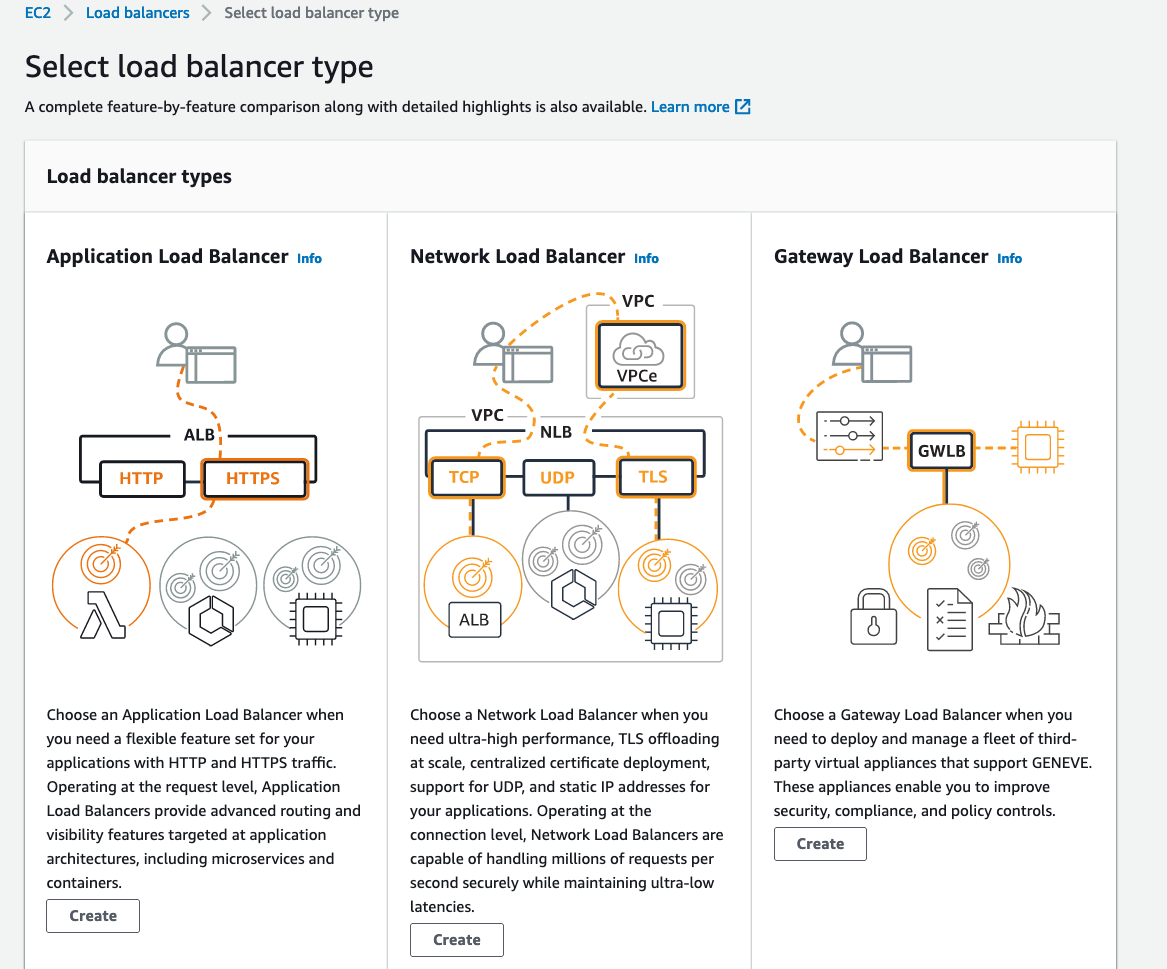
- ロードバランサの作成画面に入る
 「Applicatoin Load Balancer」を選択する(「Create」を押す)。
「Applicatoin Load Balancer」を選択する(「Create」を押す)。
設定項目が多いため、省略。

- Route53を設定
設定したALB経由でEC2にアクセスされるようにRoute53の設定を変更する。
Route 53のホストゾーン画面にて、取得したドメインの詳細画面に入り、もともとあったAレコードを削除し、新たに「レコードを作成」し、ALBにルーティングするように設定する。これでしばらく(1、2分)後、https://domainname.netでアクセス可能になる。
WordPress内のhttps化
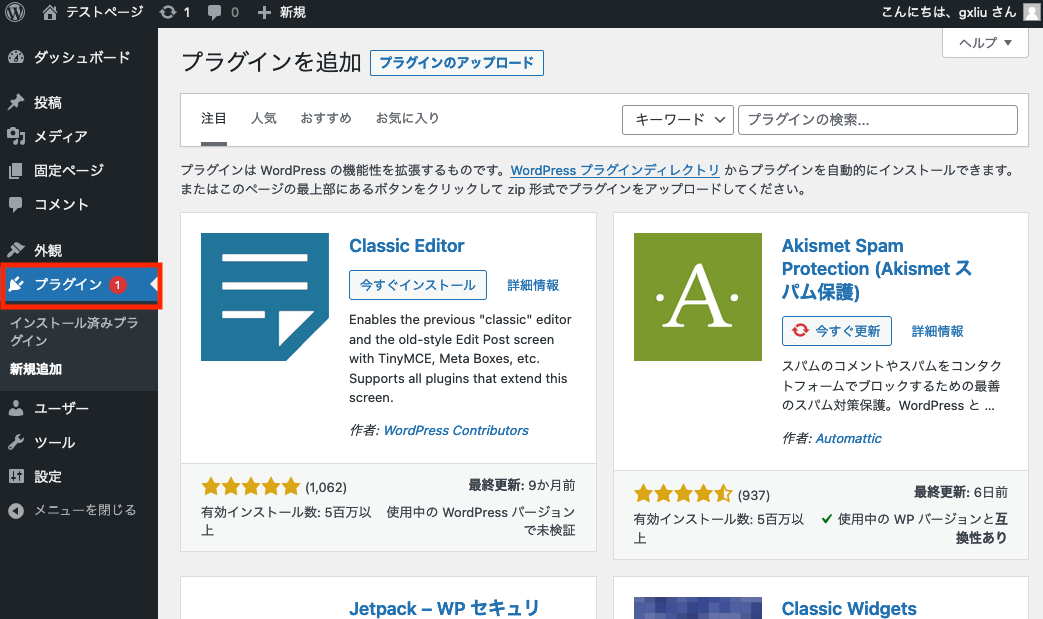
管理画面へアクセスする`http://domainname.net/wp-login.php'。次に左カラムにある「プラグイン」の「新規追加」を選択。
 次に、「Really Simple SSL」を検索しインストール。インストールが終わったら有効化。
次に、「Really Simple SSL」を検索しインストール。インストールが終わったら有効化。
しかし、これだけではまだ完了しないので、EC2サーバ側での設定も必要。
- 画面画面へのhttps接続を設定
WordPressのwp-config.php に管理画面へのhttpsアクセスを許可するよう設定を追加。
EC2へSSH接続し、wp-config.phpを編集するが、ec-userによる書き込み権限がなければ $ sudo chmod g+w wp-config.phpをしておく。
require_once(ABSPATH . 'wp-settings.php’);行より前に、下記3行を追加。
$_SERVER['HTTPS']='on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
- 管理画面の設定変更
左カラムの「設定」を押して、「一般設定」画面にて、
・ WordPress アドレス (URL)
・サイトアドレス (URL)
両方とも、https://domainname.netに変更する。
httpをhttpsへリダイレクトする
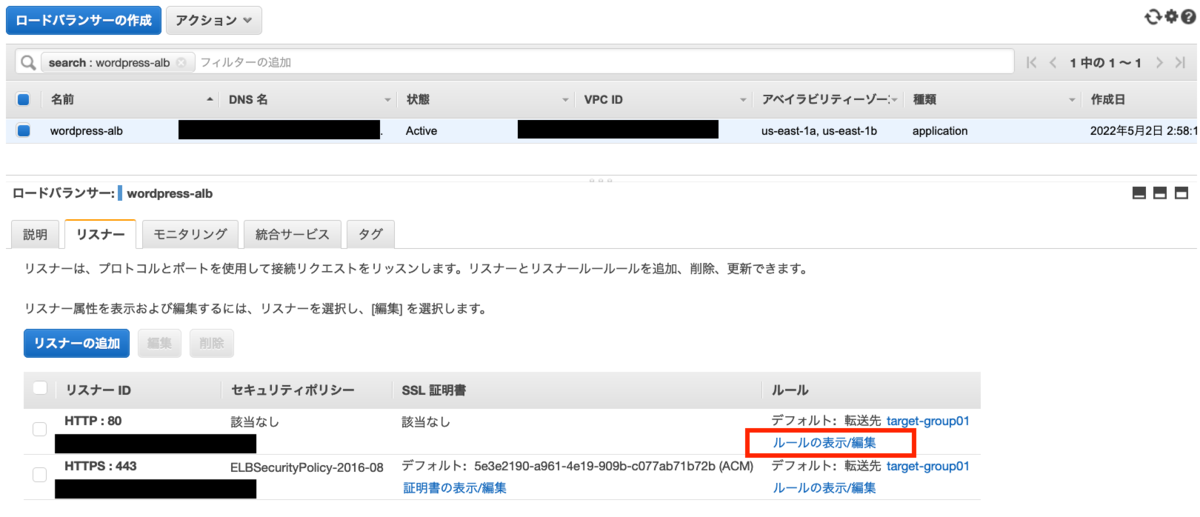
EC2のロードバランサの画面にいき、対象のALBを選択した状態で画面下部にある「リスナー」画面にて、HTTP:80の行の「ルールの表示/編集」を押す。
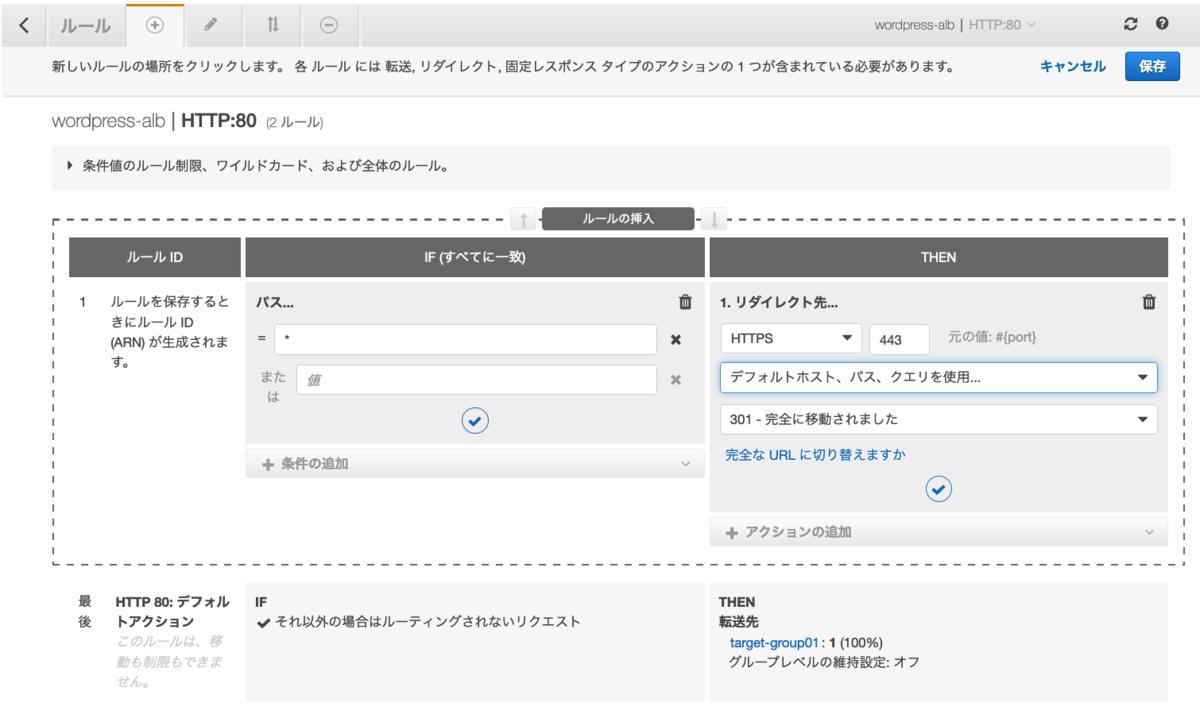
 そして、ルール編集画面にて、上部の「+」を押して、出てきた「ルールの挿入」を押して、以下のように設定する。
そして、ルール編集画面にて、上部の「+」を押して、出てきた「ルールの挿入」を押して、以下のように設定する。
・IF(すべてに一致) → 「パス...」=「*」に設定
・THEN → 「リダイレクト先...」=「HTTPS」「443」に設定
・デフォルトホスト、パス、クエリを使用... → 「301-完全に移動されました」に設定
 画面右上の「保存」ボタンを押す。
画面右上の「保存」ボタンを押す。
これで、全部の設定が完了した。
トラブルシューティング
メモリ不足
504エラーが出てWeb接続できない現象が頻発。topコマンドをみると、Memory free容量が数十MBな状態。
対策:swapメモリを確保すること(EC2デフォルトでは確保されていない)。
$ sudo dd if=/dev/zero of=/swapfile bs=1M count=2048 $ sudo mkswap /swapfile $ sudo swapon /swapfile $ sudo chmod 600 /swapfile
設定後、topコマンドをみると、約2GBのfree memoryが表示されている。
参考資料(Special THX!)
VimのMarkdownPreview Pluginインストール
概要
Vimに機能豊富なMarkdownPreviewというPluginをインストールする。
詳細情報:iamcco / markdown-preview.nvim
できること
以下種類のものを描画できる:
* グラフ
* PlantUMLでUML図(シーケンス図など)
* ガントチャート図
* LaTeX
etc.
1つのPluginをインストールすればこれだけの機能が使えるのはすごく便利だ。
インストール方法
.vimrcにこれ1行だけを入れればOK
Plug 'iamcco/markdown-preview.nvim', { 'do': { -> mkdp#util#install() }, 'for': ['markdown', 'vim-plug']}
そして、コマンド:MarkdownPreviewを次のようにmapする
nnoremap <Leader>b :MarkdownPreview<CR>
自分の環境では、Space + bでデフォルトブラウザ(Firefox)が立ち上がってプレビューしてくれる。
TIPS
単独1行 or 複数行で書きたい場合
$$ hogehoge $$
か
$$ &1行目\\ &最終行 $$
他の文字と同じ行に書きたい場合
hogehoge $fugafuga$ hogehoge
例:2次方程式の基本形は $y = a x ^ 2 + b x + c$
揃え方
$$ hogehoge $$で囲む場合
デフォルトで中央揃えになる。$ hogehoge $で囲む場合
左揃えになる。$$ \tag*{右揃えの記号など} $$で囲む場合
右揃えになる。
動作確認
LaTeXで余弦定理の公式を書いてプレビューしてみた。
$$ \cos A = \frac {b ^ 2 + c ^2 - a ^ 2} {2bc} $$
書き方:$$ \cos A = \frac {b ^ 2 + c ^2 - a ^ 2} {2bc} $$
参考資料(Thanks very much!)
Vimの使い方メモ
TL;DR
The tips of vim, my favorite editor.
改行の置換
vimの中で改行への置換を行うには\r、改行を置換するには\nを用いる必要がある。
複数行の一括操作
インデント
- 「ctrl」+「v」でビジュアルモードにして、複数行を選択
- 「>」でインデントする
インデント削除はビジュアルモードで複数行が選択された状態で「<」で。
コメントアウトを一括挿入
- 「ctrl」+「v」でビジュアルモードにして、複数行を選択
- 「shift」+「i」で挿入モードにする
- 「#」文字を挿入(この時、1行目だけ挿入されているように見えるが、問題ない)
- 「esc」キーを2回押す(こうすると、最初に選択された複数行がすべてコメントアウトされる)
コメントアウトを一括削除
- 「ctrl」+「v」でビジュアルモードにして、複数行を選択
- カーソルをコメントアウト文字にいる状態で、「d」で一括削除できる
ステータスライン
- %F – ファイルのフルパス。
- %m – 編集されているなら [+]。リードオンリーなら [-]。
- %h – Help buffer なら [HELP] と表示。
- %w – Preview window なら [PREVIEW] と表示。
- %< – ウィンドウの横幅が縮まってもここまでは表示することを保証。
- %{&fenc!=''?&fecn:&enc} – fileencoding が設定されていればその値、設定されていなければ encoding を表示。
- %{&ff} – fileformat の値を表示。%{&fileformat} の省略形。(dos, unix, mac)
- %Y – filetype の値を表示。通常はこれに対応する syntax file が読み込まれているはず。
- %02B – カーソル位置の文字コードを16進数で表示。
- %l – カーソル位置の行番号。
- %L – ファイルの行数。
- %02v – カーソル位置の桁番号。
- %c – カーソル位置の列番号
- %p – テキスト全体に対するカーソル位置までの割合(パーセント表示)
- %% – 文字「%」を表示
タブ操作
複数のファイルをタブで同時に開く
$ vim -p file1 file2 file3
これで、3つのファイルをvim内でそれぞれタブで開くことになる。
vim実行中にファイルを新規タブで開く
コマンド行に:tabnew [file]で新規タブで、file(必須ではない)を開くことができる。
タブの移動
「gt」(次のタブ)か「gT」(前のタブ)で切り替えられる。 「gT」が押しにくいと思う場合、.vimrcファイルとかに、次のように「gr」にmappingして使うことができる
nnoremap gr :tabprevious<CR>
開いたタブを一括で閉じる
:tabo<CR>
vim中快速生成列项递增数列(序号)
例如,想生成一下连续数字序号。
1 2 3 4
做法:在命令行模式下输入:r !seq m n (m是开始数字,n是结束的数字)
:r !seq 5 10的话,就会生成以下的序号
5 6 7 8 9 10
Nouns in Vim
Text Objects
- iw => "inner word" (works from anywhere in a word)
- it => "inner tag" (the contents of an HTML tag)
- i" => "inner quotes"
- ip => "inner paragraph"
- as => "a sentence"
上記Objectsに対し、次のような操作が使える
- diw => wordを削除
- ciw => wordを置換
- viw => word全体をビジュアル選択
- yiw => word全体をコピーする
- vip => paragraph全体をビジュアル選択
- etc.
Parameterized Text Objects
- f, F => "find" the next character
- t,T => "find" the next character
- / => Search (up to the next match)
Plugins
vim-surround
HTMLやXMLのタグを削除/変更/追加する等に大変便利。
vim-repeat
vimのplugin管理方法
vim-plug
vim-plug は vim の plugin manager の1つ。2020/12/22時点 github の Star 数を比較してみた。 .vimrcへの記述が少なくて済み、人気もあるため、自分はまずこれをマスターしようと思った。
| Plugin Manager | Star | Remarks |
|---|---|---|
| Vundle | 22k | スター数が一番多い |
| vim-pathogen | 11.5k | |
| vim-plug | 21.6k | .vimrc への記述が少なくて済む |
| NeoBundle | 2.3k | 日本製 |
| dein.vim | 2.8k | NeoBundle の後継 |
本家: GitHub - junegunn/vim-plug: Minimalist Vim Plugin Manager
how to install vim-plug
In the case maxOS / Linux
$ curl -fLo ~/.vim/autoload/plug.vim --create-dirs https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
In fact, the above command is in a line.
how to add plugin
An example makes vim auto-completed while programming is "deoplete". The official site is GitHub - Shougo/deoplete.nvim: Dark powered asynchronous completion framework for neovim/Vim8
pre-condition to intall deoplete
- python3.6 or later
Because deoplete is written in python, so...
$ python3 --version Python 3.9.1
- python3 can be used in vim
It can be confirmed via the following command
$ vim --version | grep "+python3" +conceal +linebreak +python3 +visualextra
If +python3 is effectice, it is Okay. If the resule is -python3, you maybe to the following,
$ brew uninstall vim $ brew install vim $ which vim /usr/local/bin/vim $ alias vim=/usr/local/bin/vim $ vim --version | grep "+python3"
Add alias vim=/usr/local/bin/vim to .bashrc ( or .bash_profiile etc.) will be convenient.
- install package neovim
$ pip3 install neovim
it is okay to install deoplete
- Add the following lines to .vimrc
call plug#begin('~/.vim/plugged')
Plug 'scrooloose/nerdtree', { 'on': 'NERDTreeToggle' }
Plug 'Shougo/deoplete.nvim'
Plug 'roxma/nvim-yarp'
Plug 'roxma/vim-hug-neovim-rpc'
let g:deoplete#enable_at_startup = 1
" https://github.com/deoplete-plugins/deoplete-jedi
Plug 'deoplete-plugins/deoplete-jedi'
Plug 'Shougo/neco-vim'
call plug#end()
- in vim, add plugins
:PlugInstall
The plugins are begun to install and when "Finishing ... Done!" is displayed, it was completed.

how to delete plugin
- Comment out the lines in .vimrc or delete them
call plug#begin('~/.vim/plugged')
" Plug 'scrooloose/nerdtree', { 'on': 'NERDTreeToggle' }
" Plug 'Shougo/deoplete.nvim'
" Plug 'roxma/nvim-yarp'
" Plug 'roxma/vim-hug-neovim-rpc'
" let g:deoplete#enable_at_startup = 1
" https://github.com/deoplete-plugins/deoplete-jedi
" Plug 'deoplete-plugins/deoplete-jedi'
" Plug 'Shougo/neco-vim'
call plug#end()
- In vim, show plugin's status
:PlugStatus
- In vim, clean plugin
: PlugClean
- Confirm the question with "y"
Key Mapping
vimでキーマッピングする際に考えたほうがいいこと - derisの日記
nnoremap
Add the following to .vimrc
" reload .vimrc nnoremap <Space>s :source $HOME/.vimrc<CR> nnoremap j gj nnoremap k gk nnoremap gj j nnoremap gk k
mapping to Leader key
Add the following to .vimrc
let mapleader = "\<space>"" " mapping to ^ nnoremap <Leader>a ^ " mapping to $ nnoremap <Leader>; $ " for NERDTree nnoremap <Leader>n :NERDTreeToggle<CR>
Edit binary file
Add the following to .vimrc
" binary (xxd)(vim -b binary file or *.o files etc.) augroup Binary autocmd! autocmd BufReadPre *.o,*.a,*.out let &binary = 1 autocmd BufReadPost * if &binary | silent %!xxd autocmd BufReadPost * set ft=xxd | endif autocmd BufWritePre * if &binary | %!xxd -r autocmd BufWritePre * endif autocmd BufWritePost * if &binary | silent %!xxd autocmd BufWritePost * set nomod | endif augroup END
テキストブラウザw3mを使ってみた
概要
テキストブラウザのw3mを使ってみました。そのメモ書きです。
背景
最近、家にあるものすごく低スペックの2010年式のMacBook Airをいじる必要が出てきました。10年以上前に買った自分の初めてのMacBookですが、スペックは以下の通り
macOS High Sierra MacBook Air (11-inch, Late 2010) プロセッサ 1.4 GHz Intel Core 2 Duo メモリ 2 GB 1067 MHz DDR3 SSD 128GB
今のブラウザはものすごくサイズが大きくて、たくさんのリソースを使うので、iTerm2とChromeを立ち上がるだけで、CPU使用率が95%を超えてしまうことがしばしばあります。
ちょっとした検索ならば、Terminal 上で動くテキストブラウザを使ってみたくなりました。
これがw3mを導入する背景になります
インストール
至って簡単、brew install w3mですんなり入りました(/usr/local/bin/w3m)。
設定を変えてみる
w3m(1) — Arch manual pages を参考に、動きをカスタマイズしてみました。
keymap
[tokuhirom/w3m](https://github.com/tokuhirom/w3m)を参考に、keymap.defaultをベースに変更してみました。
$ cp keymap.default keymap $ vim keymap $ /usr/bin/diff keymap.default keymap 32c32 < keymap C-v NEXT_PAGE --- > keymap C-f NEXT_PAGE 44a45 > keymap C-b PREV_PAGE
vim風のページ移動に変更してみただけ(カーソルの移動する際はhlkjが使える)。
また、configフィアルも少し変更しました。
/usr/bin/diff config.20211229 config 8c8 < display_link 0 --- > display_link 1 16c16 < multicol 0 --- > multicol 1 31,33c31,33 < color 1 < basic_color terminal < anchor_color yellow --- > color 0 > basic_color white > anchor_color green 71c71 < editor /usr/bin/vi --- > editor /usr/local/bin/vim 74c74 < extbrowser /usr/bin/firefox --- > extbrowser /Applications/Firefox.app
w3m起動する際の動きを変更する
最初は~/.profileに以下のようにaliasを設定しました
alias w3m='/usr/local/bin/w3m -I utf-8 -O utf-8 -m -num -s'
次に、urlを開くのと、検索語を検索するのとを自動区別できるように以下の関数を作ってみました。
function w3() { var=$1 if [[ ! ${var} =~ [0-9a-zA-Z?=#+_\&:/.%]+ ]] || [[ ! ${var} =~ \. ]] ; then w3m https://search.yahoo.co.jp/search?p="$var" else echo else w3m $var fi }
こうすることで、例えば以下のような使い方ができるようになりました。
- URLを指定して開く
$ w3 www.yahoo.co.jp - キーワードを指定して検索
$ w3 ヤフー
まとめ
w3mはとても軽快で動いてくれます。javascriptが使えない、画像が見れないなど多くの制限はありますが、ちょっとした検索ならば、わざわざブラウザを立ち上がらなくても、terminalにいる状態で検索できるので、低スペックのPCにはいい選択です。
参考資料
Memo for Log4Shell(Apache Log4j Vulnerability)
Summary
Remote code execution vulnerabilities related to Apache Log4j.
Official source
- Apache Log4j Security Vulnerabilities
- Who named it Log4Shell?
lunasec.io
Demonstration
PoC
Tester
References
- LunaSec Guide: How To Detect and Mitigate the Log4Shell Vulnerability
- Security Advisories
Security Advisories / Bulletins / vendors Responses linked to Log4Shell (CVE-2021-44228) - Techsolvency
Log4Shell log4j vulnerability (CVE-2021-44228 / CVE-2021-45046) - cheat-sheet reference guide - Microsoft
Microsoft’s Response to CVE-2021-44228 Apache Log4j 2 – Microsoft Security Response Center - Cybereason
Cybereason/Logout4Shell - Alibaba Cloud Team
【漏洞通告】Apache Log4j2 远程代码执行漏洞(CVE-2021-44228/CVE-2021-45046) - piyolog
Log4jの深刻な脆弱性CVE-2021-44228についてまとめてみた
REVEAL.JSでMarddownスライド資料を作成
reveal.jsを使ってMarkdown形式でスライド資料を作成する。
参照するドキュメント
* hakimel / reveal.js の Get Started
* Markdown
環境構築
- OS macOS Big Sur (11.6)
- node v16.13.0
- npm 8.1.0
Full Setup
Install Node.js (10.0.0 or later)
Clone the reveal.js repository
$ cd ~/dev $ git clone https://github.com/hakimel/reveal.js.git Cloning into 'reveal.js'... remote: Enumerating objects: 14829, done. remote: Total 14829 (delta 0), reused 0 (delta 0), pack-reused 14829 Receiving objects: 100% (14829/14829), 16.79 MiB | 7.09 MiB/s, done. Resolving deltas: 100% (8452/8452), done.
- Move to the reveal.js folder and install dependencies
$ cd reveal.js && npm install
- Serve the presentation and monitor source files for changes
$ npm start
Open http://localhost:8000 to view your presentation
Alternate method to view presentation
ブラウザでで/path/to/reveal.js/index.htmlを直接開く方法でも行けることを確認済。
Change Port
Default port is 8000, you can change the port using the following methos
$ npm start -- --port=8001
外部Markdownファイルの読み込み
<div class="reveal">
<div class="slides">
<section data-markdown="md/slide.md"
data-separator="^---$"
data-separator-vertical="^>>>$">
</section>
</div>
</div>
注意:
外部
Markdownファイルを読み込む時には、index.htmlファイルをブラウザから開くだけでは反映されない! 必ずhttp://localhost:8000にて見ること。
PDF化
http://localhost:8000/?print-pdf#/ にアクセスすると、PDFとして出力される。
※ブラウザで直接index.htmlファイルを開いて、/path/to/reveal.js/index.html?print-pdf#/の方法でもPDF化できる。
参考資料(THX!)
Vimでブラウザ検索を楽にする
概要
Vimのプラグインopen-browserを使ってVimの中にいる時のブラウザ検索と楽にすることをまとめる。
open-browserについて
本家:https://github.com/tyru/open-browser.vim に以下のように書かれている
Open URI with your favorite browser from your most favorite editor.
主な機能
- 検索する単語まで移動して
gxを押す
デフォルトのブラウザが立ち上がって(ornew tabで)、カーソルの下にあった単語を検索してくれる。 - カーソルの下にある
urlに移動してgxを押す
上記同様、urlのページを開いてくれる。 Vim外の単語をブラウザ検索
下記コマンドで検索できる、コマンドはタグ補完で入力を短袖できる。
:OpenBrowserSearch <検索ワード>
手順
プラグインをインストール
$ cd ~/.vim/plugged
$ git clone https://github.com/tyru/open-browser.vim
上記により、~/.vim/plugged配下に、open-browser.vimディレクトリが作成される。
次に、.vimrcファイルに下記を追加する
call plug#begin('~/.vim/plugged') Plug 'tyru/open-browser.vim' call plug#end() " Search via plugin open-browser let g:netrw_nogx = 1 " disable netrw's gx mapping. nmap gx <Plug>(openbrowser-smart-search) vmap gx <Plug>(openbrowser-smart-search)
次に、.vimrcを開いていている状態で以下のコマンドでプラグインをインストールしてからVimを再起動する。
:PlugInstall
うまく行けば、これで上記機能が使えるはず。