GitHub Pagesを使ってみる
概要
github.comのPages機能を使ってみたくて、昨日sphinx-revealjsを練習して作成したページを公開したので、その手順をまとめてみる。
自分の利用条件
今回は動作確認に近いので、公開ページの質は気にしない。
手順
- リポジトリの作成
<my username>/sphinxというリポジトリを作成した。 - 公開ファイルの構成
/docs配下のディレクトリにindex.htmlを配置する必要なので、python仮想環境で作ったsphinxでの出力ディレクトリbuild/revealjs配下のファイルを丸ごとリポジトリの/docs配下にコピーするようにする。 - Makefileの作成
毎回手動では手間なので、ローカルのリポジトリに以下のMakefileを作った。
.PHONY: all REVEALJS = $(HOME)/dev/sphinx/build/revealjs TARGET = $(HOME)/dev/github/sphinx/docs all: $(TARGET)/index.html $(TARGET)/index.html: cp -rp $(REVEALJS)/* $(TARGET) clean: rm -rf $(TARGET)/*
- git commit / push
ここまで来たら、いつものadd & commit & pushとかでgithub.comに公開ファイルを反映。 - Pages公開設定
github.comのリポジトリ画面の右にある「Settings」にて

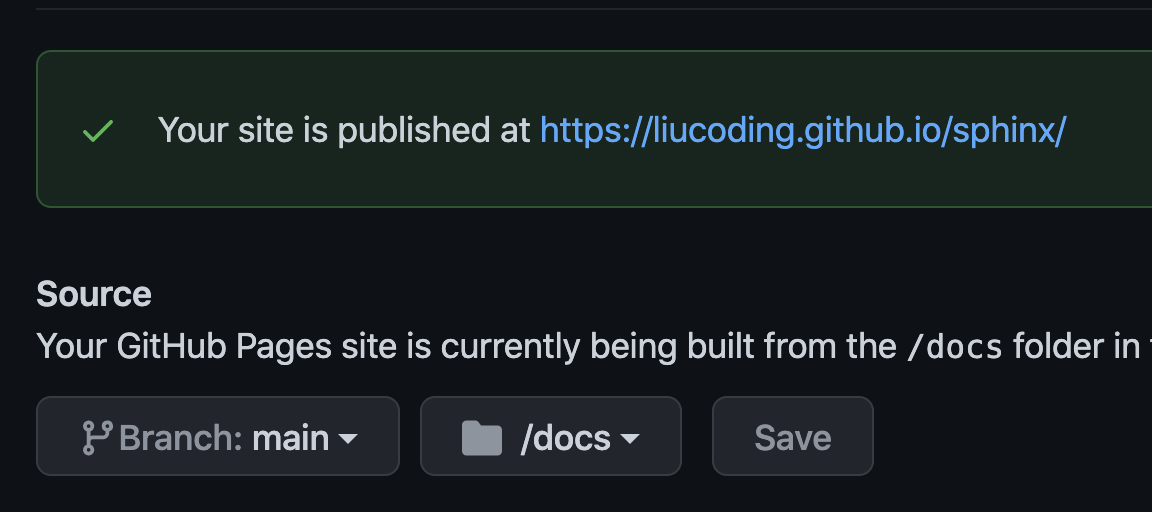
の「Check it out here!」をクリックして、下記の「Source」部分を設定(設定内容は自分の場合)

「Your site is published at」の所に緑の「✓」が付いてたら、公開設定が完了されている証拠。
公開後のトラブルシューティング
公開設定してから、1時間以上立ってもページアクセスの結果が「404」のまま。 ネットに、公開設定後に反映される(正しく表示される)まで1、2時間かかる場合があると書いている方がいるので、少し待つことにした。
ようやくアクセスできるようになったが、明らかに表示がおかしい(cssやjsが反映されていない様子)。
ChromeのデベロッパーモードのConsoleに、エラーがいっぱい出ているのではないか?、、内容をみると、どうやらdocs/_static配下にあるcssやjsなどの読み込みエラー。
ネットで調べたら、GitHub Pagesで公開する|Sphinxでもプレゼンテーション によれば、
Sphinxの標準構成では、静的ファイルはまとめて/staticというパスにコピーします。 一方でGitHub PagesはJekyllというソフトで動作しているのですが、Jekyllのデフォルト動作として「アンダースコアで始まるパスは参照できない」という挙動となっています。 そのため、この問題を回避するために.nojekyllというファイルを用意することで、/static配下のファイルもリクエスト可能にする必要があります。
だそうで、早速ローカルリポジトリのdocs/直下に
$ touch .nojekyll
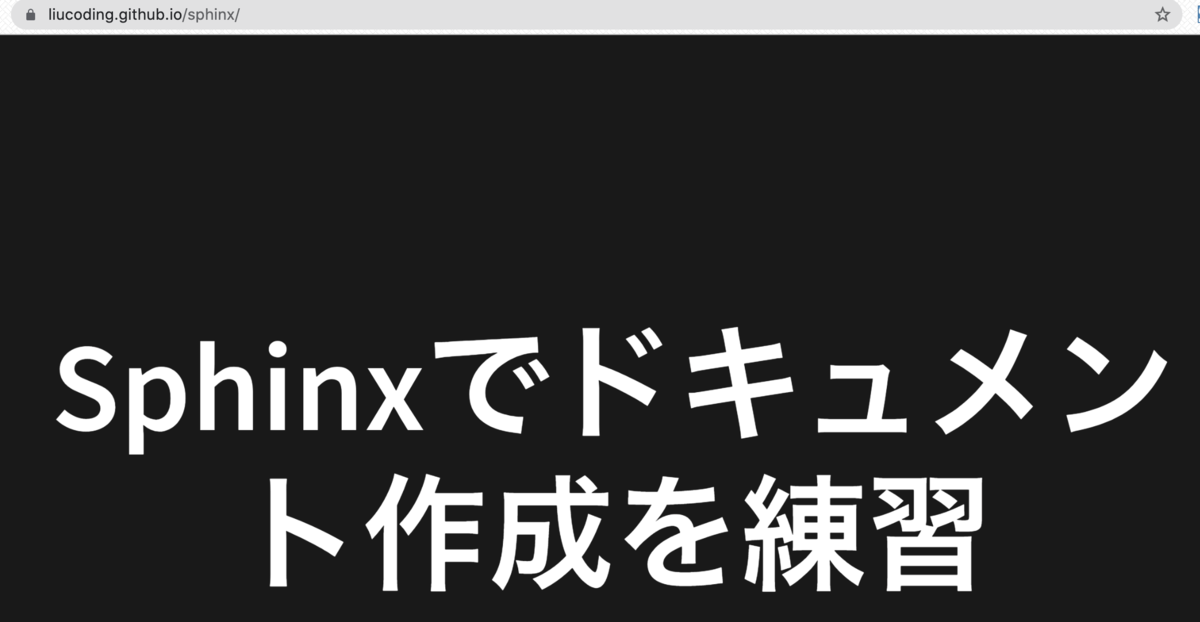
して、続いて$ add / commit / pushした。そしてら、無事に正しく表示できた!

まとめ
今回は手動で動作確認をしたが、1つ目の参考資料に書いてあるように、下記の2、3、4番を自動化させたい。
- 必要なソースを一通りコミットする
- ソースからHTMLをビルドする
- ビルドしたHTMLを特定ブランチにコミットする
- 上記のコミットをGitHubにプッシュする
参考資料(THX!)
github.comのアカウント変更した時のケア事項
概要
github.comのアカウントを変更したくなりましたので、変更方法と変更した後のケア事項をまとめてました。
変更方法
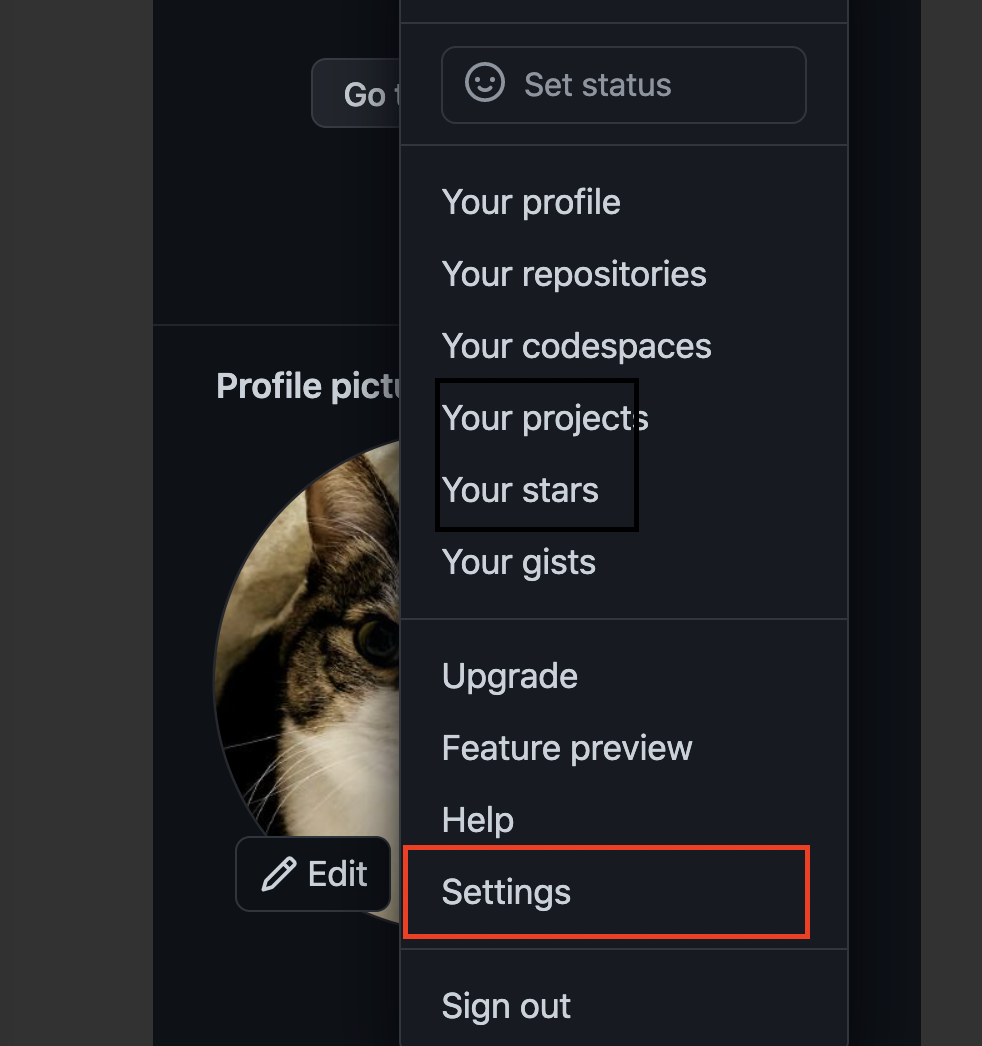
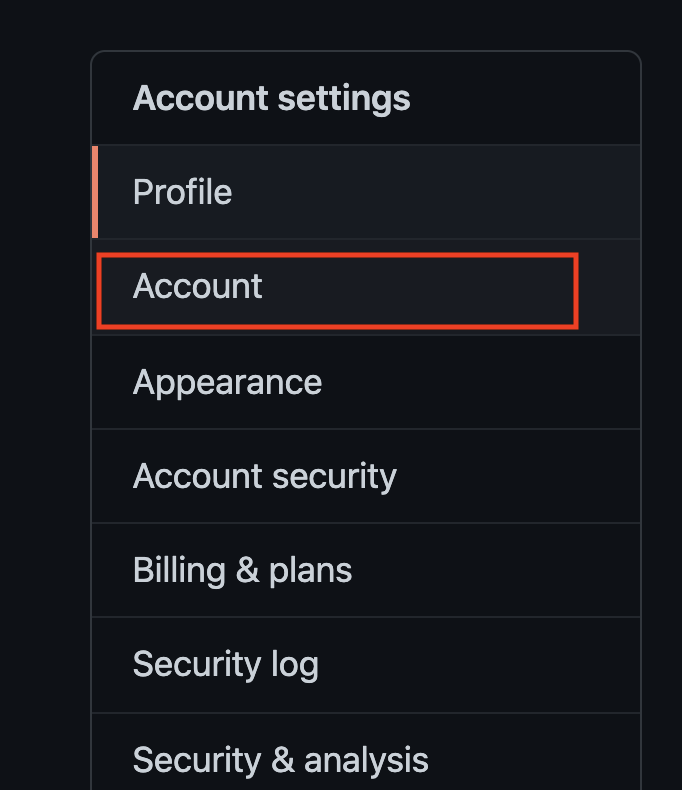
- 画面右上のプルダウンメニューから「Setting」を選択

Account settingメニューから「Acount」を選択
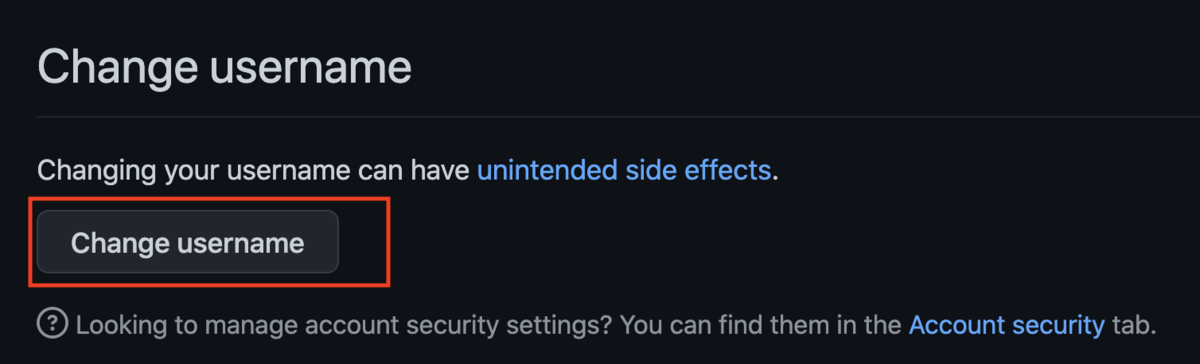
- 「Change username」ボタンを押下

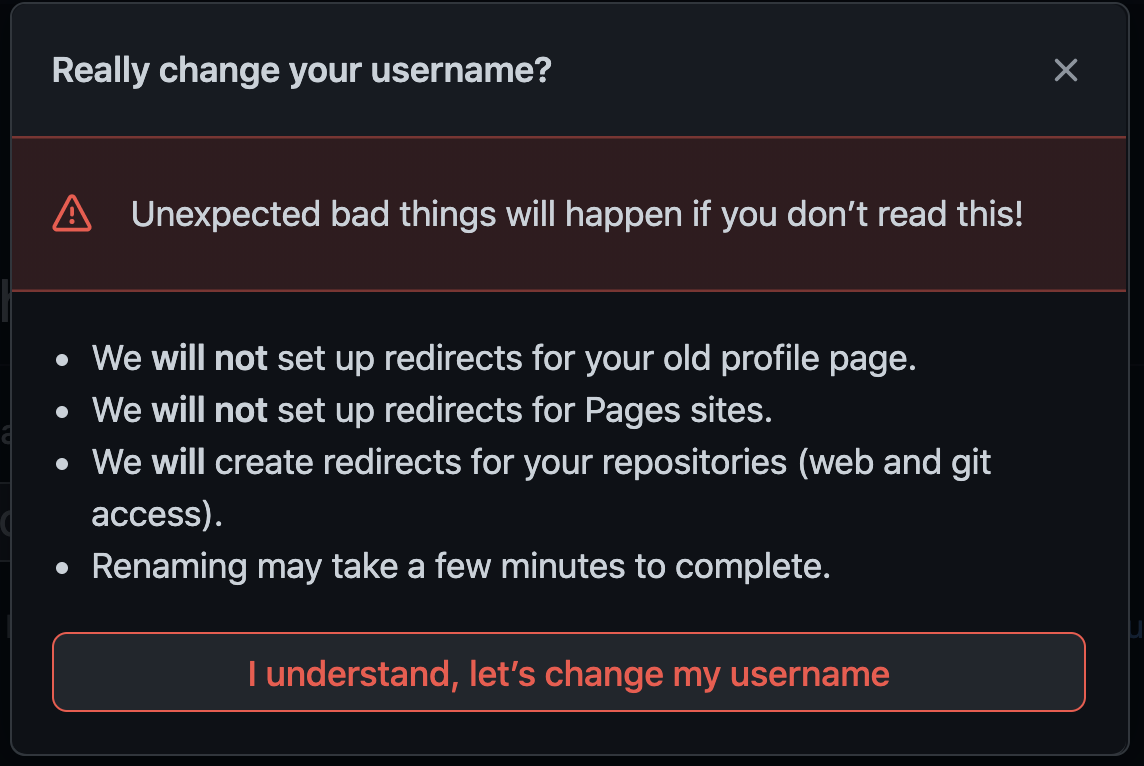
- 警告画面が表示されるが、
I understand ...ボタンを押下
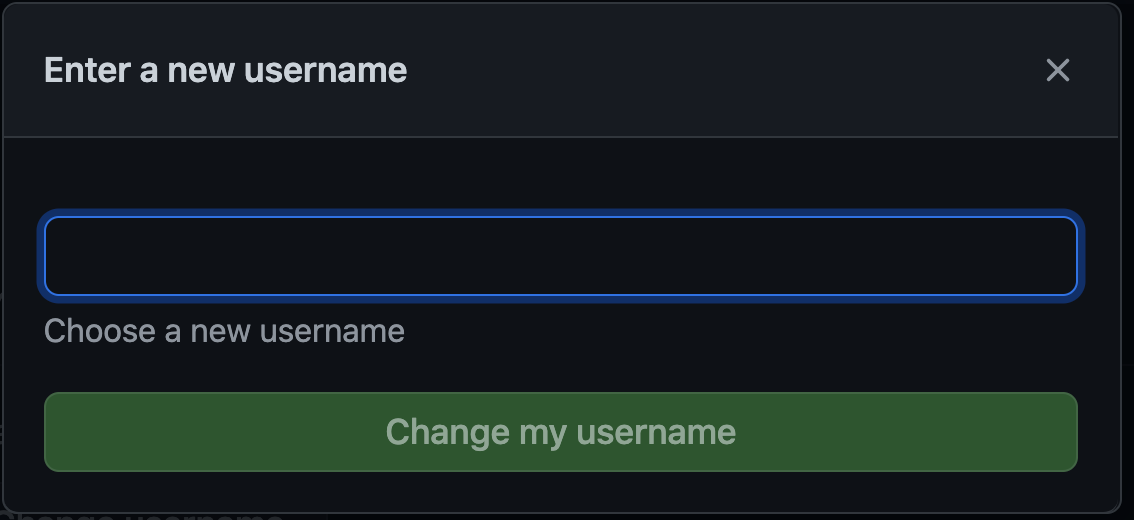
- 次にはアカウント名を変更する画面で変更できる(使われているものはNG)

変更後のケア事項
git config user.nameの設定
- 現在の設定内容をみず確認する
$ git config --global user.name
- 変更後のアカウント名を設定
$ git config --global user.name <new username>
- 変更後他の設定も含めて確認する
$ git config --global -l
以前git cloneしたローカルのリポジトリへのケア
数分だけ、以下の操作を実施。
$ cd <ローカルのリポジトリ> $ git remote -v # 変更前の状態 # 変更前 origin git@github.com:<old_name>/<repo_name>.git (fetch) origin git@github.com:<old_name>/<repo_name>.git (push) # 新しいusernameに変更 $ git remote set-url origin git@github.com:<new_name>/<repo_name>.git $ git remote -v # 確認(以下になっていればOK) origin git@github.com:<new_name>/<repo_name>.git (fetch) origin git@github.com:<new_name>/<repo_name>.git (push)
これで普通に$ git cloneや$ git pushなど新しいアカウントに対して操作できるはず。
参考資料(THX!)
reStructuredTextの記述方法
概要
軽量マークアップ言語である reStructuredText (reSTと略する事が多い)の記述方法をまとめてみる。
セクション(見出し)
セクションは全部で6レベル分まで作ることができ、出現した順番にレベル分けされる。
最も外側のタイトル(HTMLのH1のような)になり、2番目のスタイルがサブタイトル(HTMLのH2のような)になる、等など。
以下の文字が推奨されている
= - ` : . ' " ~ ^ _ * + #
インラインマークアップ(文字の修飾)
- 斜体:
*text* - 太字:
**text** - リテラル(そのまま表示):``(半角バッククォート×2)
例:``/Users/name/dev``は/Users/name/devのように表示される。
箇条書き
箇条書きの最初の1行の前は必ず空行であける必要がある。
番号なし箇条書き
*、-、+の3種類で表現できる。入れ子(ネスト)する場合は、1行を空けて、前の行のテキストと同じ縦位置に合わせて記号から書く。 構文ダイアグラム
+------+-----------------------+
| "- " | list item |
+------| (body elements)+ |
+-----------------------+
番号あり箇条書き
順序付きの半角数字、大文字/小文字の英字アルファベット、大文字/小文字のローマ数字が使える。
また、「#.」を使えれば、自動的に数字を順番につけることができる。
以下3種類の書式が使える:
- ピリオドを後ろに付ける: "1.", "A.", "a.", "I.", "i."
- 丸括弧で括る: "(1)", "(A)", "(a)", "(I)", "(i)"
- 丸括弧を後ろに付ける: "1)", "A)", "a)", "I)", "i)"
構文ダイアグラム
+-------+----------------------+
| "1. " | list item |
+-------| (body elements)+ |
+----------------------+
引用ブロック
引用前の行との間に1行を空けた状態で、先頭にインデント(spaceを2つとか)してから書く内容が引用となる。引用分に改行がある場合、そのままでは改行が無視されるため、改行のままで引用されたい場合は、「ラインブロック」(各行の先頭に「|」を入れる)を使う。
例:
この行は引用前 | これは引用行1 | これは引用行2 | これは引用行3 この行は引用後
コードブロック
::の後1行開けてから1段インデントして書く。
ふつうの文章::
コードを書く
ふつうの文章
残念ながら、2021/9/24時点でsphinx-revealjs 1.3.0でビルドしたコードブロックは崩れている模様($ make htmlではOK)
リンク
以下3つの方法でもリンクを作ることが可能
* http://sphinx-doc.org/ * `github <https://github.com>`_ * Sphinx-users.jp_ .. _Sphinx-users.jp: http://sphinx-users.jp/
以下のように出力される(画像を貼り付けたが、実際にHTML上はリンクになっている)

画像/図形
.. image:: <path to image file> :scale: <1〜100、e.g. 50> :alt: <altテキストを書く> :align: <left | center | right>
上記<path to image file>の所は、sourceディレクトリから見た相対/絶対パスを書く。書かれた画像ファイルは、ビルド時にbuild配下の_imagesディレクトリ配下にコピーされてindex.htmlから見れるようになる。
また、キャプション付き図形を表現する場合、.. image::の変わりに.. figure::を書く、例:
.. figure:: <path to image file> :scale: <1〜100、e.g. 50> :alt: <altテキストを書く> :align: <left | center | right> caption for the figure.
注意:上記の.. figure::のキャプション設定機能は、$ make htmlの出力htmlファイルには対応しているが、$ make revealjsには対応していない。
表(テーブル)
シンプルな表
======= ====== ====== col1 col2 col3 ======= ====== ====== row1 a b row2 a b row3 a b ======= ====== ======
シンプルな表の制約条件:1列名に複数の行を書くことができない。
また、$ make revealjsでビルドして出力したhtmlファイルには、横の罫線はあるた縦の罫線はない。
グリッドテーブル
セルのグリッドを自分で線描する必要がある。
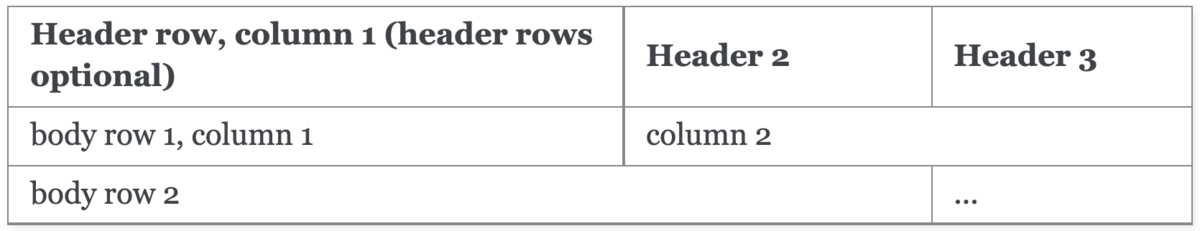
+------------------------+------------+----------+ | Header row, column 1 | Header 2 | Header 3 | | (header rows optional) | | | +========================+============+==========+ | body row 1, column 1 | column 2 | column 3 | +------------------------+------------+----------+ | body row 2 | ... | ... | +------------------------+------------+----------+
罫線を書く上での制約条件:縦での位置を100%揃えないとビルドで警告され正しく出力できないようだ。
また、$ make revealjsでビルドして出力したhtmlファイルには、横の罫線はあるた縦の罫線はない。
セルの結合(グリッドテーブルしかできない)
下記のように2行目の2、3列、3行目の1、2列をそれぞれ結合させた例。
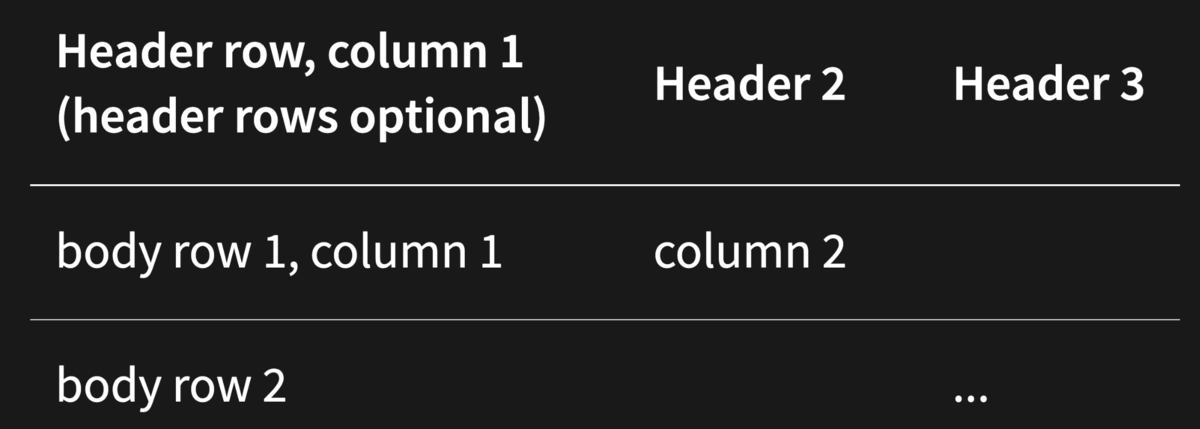
+------------------------+------------+----------+ | Header row, column 1 | Header 2 | Header 3 | | (header rows optional) | | | +========================+============+==========+ | body row 1, column 1 | column 2 | +------------------------+------------+----------+ | body row 2 | ... | +------------------------+------------+----------+
$ make htmlで出力したhtmlファイルは以下のようになる。

しかし、$ make revealjsした場合は、以下のようにみえて結合されていることが分かりにくい。

個人的な感想:グリッドテーブルを使うのはやはり煩雑であまり使う気にならない。
csv-table
カンマ区切り形式を利用して表を作ることができる。
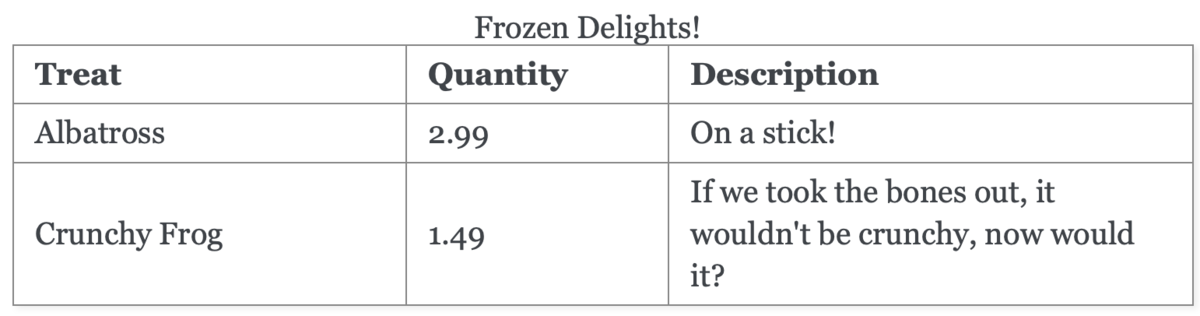
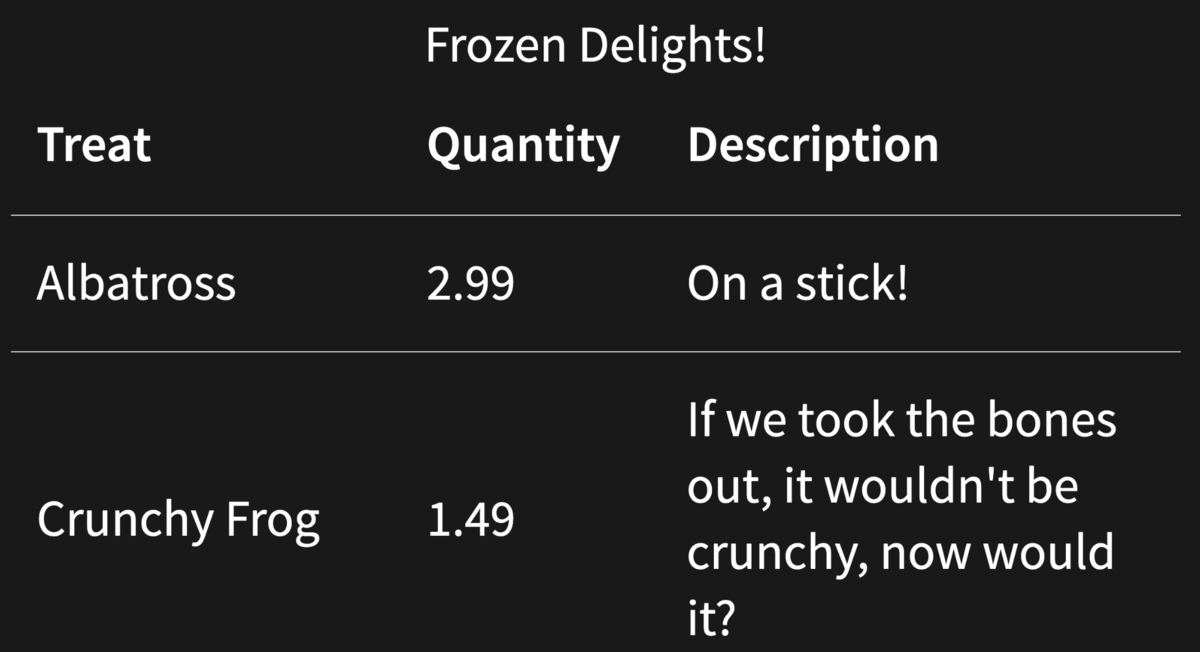
.. csv-table:: Frozen Delights! :header: "Treat", "Quantity", "Description" :widths: 15, 10, 30 "Albatross", 2.99, "On a stick!" "Crunchy Frog", 1.49, "If we took the bones out, it wouldn't be crunchy, now would it?"
普通のhtmlでは

reveal.jsでは

のように見えた(グリッドテーブルより断然に簡単で見た目もいい!)
list-table
入れ子の箇条書きのような感覚でテーブルを作ることが可能。
.. list-table:: Frozen Delights!
:widths: 15 10 30
:header-rows: 1
* - Treat
- Quantity
- Description
* - Albatross
- 2.99
- On a stick!
* - Crunchy Frog
- 1.49
- If we took the bones out, it wouldn't be
crunchy, now would it?
.. csv-table::と比べて、.. list-table::は厳密に縦位置を合わせていないとビルド時に警告が出て正しく生成できんたいため、使い勝手が劣るように思われる。
セルの中にリストを入れる
先程の.. list-table::で表現するとこうなる
.. list-table:: 各国の代表都市
:widths: 15 15
:header-rows: 1
* - 国
- 代表都市
* - 日本
- * 東京
* 大阪
* - 中国
- * 北京
* 上海
* 広州
ビルド後の出力:


やはり`.. list-table::のインデント合わせに悩まされている(なぜpythonはインデントをこれほど厳密にチェックしているのか?)
試しに、.. csv-table::で同じことをできるかを色々試した所、以下の書き方ではうまく行ったことが確認できた。
.. csv-table:: 各国の代表都市 :header: "国", "代表都市" :widths: 15, 15 "日本", " * 東京 * 大阪" "中国", " * 北京 * 上海 * 広州"
.. csv-table::でセルにリストを書く場合も、縦位置をあわせることを意識する必要があるが、構造がより簡単にできるので他のテーブル形式よりは簡単で汎用的に使えると感じた。
注釈と警告
注釈
.. note:: これは注釈である。

警告
.. warning:: これは警告である。

なお、注釈と警告両方とも、$ make revealjsでの出力では区別がなく、質素なものであまり使えない。

他のファイルのインクルード
ファイルをreStructuredTextとして取り込みたい場合、
.. include:: include.rst
ファイルを引用として取り込みたい場合、
.. literalinclude:: include.rst
:language: rst
:linenos:
上の:linenos:は番号を付けるオプション。
コメント
.. This is a comment. This whole indented block is a comment. Still in the comment.
参考資料(THX!)
Sphinxとsphinx-revealjsの勉強
概要
Sphinxを使ったドキュメント作成を勉強するためにまとめたもの。
概念の理解
- Sphinx(スフィンクス)
python製のプレゼンテーションビルダー(知的で美しいドキュメントを簡単に作れるようにするツール)。
Georg Brandlによって開発され、BSDライセンスのもとで公開されている。
SphinxはreStructuredTextという記法を使用して、reSTファイル(拡張子.rst)を作成する。 - 特徴
- sphinx-revealjs
Sphinx拡張の1つ、Sphinxで読み取った入力ソースを、Reveal.jsのプレゼンテーション形式のHTMLとして出力するもの。- 特徴
SphinxのビルトインHTML出力では表現できないReveal.jsの構造に合わせた出力をするようになっている。
- 特徴
- Reveal.js
Hakim El Hattabによって開発されている、HTMLでのプレゼンテーションを作成するためのフレームワーク。- 特徴
左右移動でメインセッションの進行、上下移動でサブセッションの進行という表現。 - github.com
https://github.com/hakimel/reveal.js
- 特徴
動かしてみる
まずは簡単なものから
- 仮想環境を準備
$ mkdir -p ~/dev/sphinx $ cd !$ $ python -m venv .venv $ source .venv/bin/activate (.venv) $
- Sphinxドキュメンテーションを新規作成
$ pip install "Sphinx==3.4.3" "sphinx-revealjs==1.0.1" (省略) Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Pygments-2.10.0 Sphinx-3.4.3 alabaster-0.7.12 babel-2.9.1 certifi-2021.5.30 charset-normalizer-2.0.6 docutils-0.17.1 idna-3.2 imagesize-1.2.0 packaging-21.0 pyparsing-2.4.7 pytz-2021.1 requests-2.26.0 snowballstemmer-2.1.0 sphinx-revealjs-1.0.1 sphinxcontrib-applehelp-1.0.2 sphinxcontrib-devhelp-1.0.2 sphinxcontrib-htmlhelp-2.0.0 sphinxcontrib-jsmath-1.0.1 sphinxcontrib-qthelp-1.0.3 sphinxcontrib-serializinghtml-1.1.5 urllib3-1.26.7
- クイックスタートユーティリティsphinx-quickstartを実行
$ sphinx-quickstart Sphinx 3.4.3 クイックスタートユーティリティへようこそ。 以下の設定値を入力してください(Enter キーのみ押した場合、 かっこで囲まれた値をデフォルト値として受け入れます)。 選択されたルートパス: . Sphinx 出力用のビルドディレクトリを配置する方法は2つあります。 ルートパス内にある "_build" ディレクトリを使うか、 ルートパス内に "source" と "build" ディレクトリを分ける方法です。 > ソースディレクトリとビルドディレクトリを分ける(y / n) [n]: y プロジェクト名は、ビルドされたドキュメントのいくつかの場所にあります。 > プロジェクト名: My presentation > 著者名(複数可): Liu Ganxiang > プロジェクトのリリース []: ドキュメントを英語以外の言語で書く場合は、 言語コードで言語を選択できます。Sphinx は生成したテキストをその言語に翻訳します。 サポートされているコードのリストについては、 https://www.sphinx-doc.org/en/master/usage/configuration.html#confval-language を参照してください。 > プロジェクトの言語 [en]: ja ファイル /Users/■■■/dev/sphinx/source/conf.py を作成しています。 ファイル /Users/■■■/dev/sphinx/source/index.rst を作成しています。 ファイル /Users/■■■/dev/sphinx/Makefile を作成しています。 ファイル /Users/■■■dev/sphinx/make.bat を作成しています。 終了:初期ディレクトリ構造が作成されました。 マスターファイル /Users/■■■/dev/sphinx/source/index.rst を作成して 他のドキュメントソースファイルを作成します。次のように Makefile を使ってドキュメントを作成します。 make builder "builder" はサポートされているビルダーの 1 つです。 例: html, latex, または linkcheck。
ディレクトリ構造を確認してみると
$ ls -R .: Makefile build make.bat source ./build: ./source: _static _templates conf.py index.rst ./source/_static: ./source/_templates:
になっている。
- プレゼン資料の中身を書く
生成されたファイルの中にsource/index.rstがあり、これはドキュメントとして扱うソースになる。バックアップしてから適当な内容を入れてみる。
$ cp -p source/index.rst{,.org} $ vim source/index.rst ======================================== Sphinxでのプレゼンテーションを初体験する ======================================== 準備 ==== 準備内容1 ------------------------ 適当に何かを書く 準備内容2 ------------------------ 適当に何かを書く。 内容中身 ======== 内容を書く
$ vim source/conf.py # -- General configuration --------------------------------------------------- # Add any Sphinx extension module names here, as strings. They can be # extensions coming with Sphinx (named 'sphinx.ext.*') or your custom # ones. extensions = [ # 使用する拡張としてsphinx-revealjsを新規追加 'sphinx_revealjs', ]
最低限ここだけを編集するだけで、プレゼン用のビルドができるようになる。
次はビルドする:
$ make revealjs Sphinx v3.4.3 を実行中 翻訳カタログをロードしています [ja]... 完了 出力先ディレクトリを作成しています... 完了 ビルド中 [mo]: 更新された 0 件のpoファイル ビルド中 [revealjs]: 更新された 1 件のソースファイル 環境データを更新中[新しい設定] 1 件追加, 0 件更新, 0 件削除 ソースを読み込み中...[100%] index 更新されたファイルを探しています... 見つかりませんでした 環境データを保存中... 完了 整合性をチェック中... 完了 preparing documents... 完了 出力中...[100%] index 索引を生成中... genindex 完了 追加のページを出力中... search 完了 copying static files... 完了 extraファイルをコピー中... 完了 Japanese (code: ja) の検索インデックスを出力... 完了 オブジェクト インベントリを出力... 完了 ビルド 成功. HTMLページはbuild/revealjsにあります。
これで、静的なHTMLファイルがbuild/revealjs配下に作成され、index.htmlをブラウザでみれる。

- 改良1:テーマを変えてみる
sphinx-revaljsでは何も設定がない場合、blackがデフォルトとして動作する。
Reveal.jsでは組み込みでのカラーテーマがいくつか提供されているため、その中から変えてみる。 - Reveal.jsの組み込みテーマ一覧
beige / black / blood / league / moon / night / serif / simple / sky / solarized / white
moonに変えてみる
$ vim source/conf.py
revealjs_style_theme = 'moon'
設定しただけではすぐ反映されないため、再度ビルドする。
$ make revealjs
再度ブラウザでみると、背景が変わった。

- 改良2:CSSで見た目を変える
Reveal.jsのテーマでは、各セッションの見出しの英字テキストが全て大文字になるようで、CSSを作ってこの設定を解除する。
Sphinxでドキュメントをまたいで使う静的ファイルは_staticフォルダで管理することが多いため、その配下に以下のCSSファイルを配置する。
$ vim source/_static/slides.css .reveal h1, .reveal h2, .reveal h3, .reveal h4, .reveal h5 { text-transform: none; }
- ビルド時にCSSを組み込むようにする
CSSファイルを用意しただけでは取り込んでくれないので、source/conf.pyを編集して「プレゼンテーションHTML生成時にCSSを使用する」設定を加える。
$ vim source/conf.py
revealjs_static_path = html_static_path
revealjs_css_files = [
"slides.css",
]
再びmake revealjsして、するとブラウザからみたら

SPHINXがSphinxに変わった。
SphinxでHTML出力の場合
上の例だと、sphinx-revealjs拡張機能でHTML(プレゼン)した事例だが、本来sphinxからHTMLを出力した場合の結果も確認しておく。
$ make html
でビルドし、build/html配下に出力され、ブラウザからindex.htmlを確認すると、以下のようになる

カラーテーマの設定がない普通のHTMLページになる。
次は→Reveal.jsプラグインやSphinx拡張を活用して、質の向上を目指す を勉強する。
参考資料(THX!)
ランサムウェア(Ransomware)について
概要
ランサムウェア(Ransomware、中国語「勒索软件」)についてのメモ書き。
仕組み
一般の攻撃者グループの分業体制。
- ランサムウエアの入手
運営クラウドサービス「RaaS(Ransomware as a Service)」が用意。
被害者から得た身代金(みのしろきん)の10%〜30%。 - アフィリエイト
RaaSを利用して企業や組織に侵入してランサムウエアをまいたりデータを盗んだりする人。
残りの身代金。
 (引用:https://xtech.nikkei.com/atcl/nxt/column/18/00676/090100087/)
(引用:https://xtech.nikkei.com/atcl/nxt/column/18/00676/090100087/)
関連用語
- ransom(ランサム)
身代金、中国語「赎金」 - ランサムウェアの種類
- 暗号化ランサムウェア
- AIDS Trojan(1989年、最初のランサムウェア、攻撃に共通鍵暗号を使用)
- RSA公開鍵暗号を使用
- 非暗号化ランサムウェア
- WinLockなど
- 暗号化ランサムウェア
- 二重恐喝(Double-Extortion Ransomware Attack)
暗号化と共に情報の公開も恐喝する手法。 - ランサムノート ランサムウエアの脅迫画面。
ディレクトリトラバーサル攻撃の対策
ディレクトリトラバーサル攻撃の対策
定義
ディレクトリトラバーサル : Directory Traversalとは、
サーバー内の非公開ディレクトリへ不正アクセスすること。攻撃されると情報漏えいや改ざんなどの被害が考えられる。
対策
基本対策
- 非公開ディレクトリにアクセス拒否を設定(以下の例はapacheの場合) 以下の設定では、「/」以下全てのディレクトリをアクセス拒否設定した後、ドキュメントルート以下に対してすべてアクセス許可設定している。
<Directory /> Require all denied </Directory> <Directory /var/www/html> Require all granted </Directory>
$ chmod 700 ../private
入力データに対してサニタイズ処理
- 「/」を含むパス名を禁止する(「/」のエンコード値「%2f」も要注意)
- basename関数を使ってディレクトリ名を消す
WAF導入して不正アクセスを検知
不正アクセスを検知すると、403 Forbiddenを出して遮断してくれる。
他の対策もあるが、上記が一番よく使われて有効な対策であろう。